WYSIWYG. No, this is not one other a kind of newfangled acronyms the children are utilizing today — it is truly been round for fairly a while.

“What You See Is What You Get,” or WYSIWYG for brief, refers to an HTML editor wherein the content material on a weblog or net web page seems as it could when it is dwell.
In distinction to conventional editors, a WYSIWYG editor focuses on the tip outcome, permitting you to get a clearer sense of what you are creating as you are creating it. In Adobe Dreamweaver to Google Internet Designer to the HubSpot Advertising and marketing Platform, WYSIWYG editors are simplifying the way in which we produce content material.
However did you ever cease to consider the place they got here from? Let’s discover.
WYSI-What?
Earlier than it was used to explain the know-how that enabled customers to visualise what the tip product would appear like, WYSIWYG — pronounced wiz-ee-wig — was popularized by a publication titled WYSIWYG.
Printed by Arlene and Jose Ramos, the WYSIWYG publication was created for the Pre-Press trade and was ultimately offered to staff on the Stanford Analysis Institute after three years of publishing.
At present, it is turn into synonymous with net enhancing expertise — and extra associated phrases have surfaced. From WYSIMOLWYG (what you see is kind of what you get) to WYSIAWYG (what you see is nearly what you get), these variations are sometimes used to explain the constraints of sure editors that lack true WYSIWYG performance.
Historical past of the WYSIWYG Editor
Pre-World Broad Internet: Bravo and Phrase
Earlier than WYSIWYG editors have been launched within the Seventies, content material creators had little management over the way in which their paperwork appeared. In an effort to customise content material, typists have been instructed to make use of “management codes” that represented the specified formatting. This meant {that a} operate so simple as centering a paragraph was a handbook course of the place the typists have been pressured so as to add additional areas to create the correct format.
It was evident that methods wanted to vary, however who can be the one to do it?
After incomes his M.S. in Engineering Arithmetic & Statistics on the College of California, Berkeley beneath laptop scientist Butler Lampson, Charles Simonyi was recruited to Xerox PARC in 1972. It was right here that Simonyi and Lampson started creating the WYSIWYG editor, which they’d began to conceptualize whereas at Berkeley.
By 1974, the world’s first WYSIWYG doc preparation program, Bravo, turned operational. Bravo was enabled by the first absolutely networked private laptop, the Xerox Alto, which was developed at Xerox PARC in 1972.

Xerox Alto (Picture Credit score: Wikipedia)
Nevertheless, Xerox Alto was by no means publicly marketed, and upon realizing that the WYSIWYG program would solely be used internally at Xerox PARC, Simonyi determined to hunt out new alternatives. within the idea of an organization that solely targeted on software program, Simonyi joined Microsoft in 1981.
At Microsoft, Simonyi labored with software program developer Richard Brodie to start improvement on a WYSIWYG phrase processor referred to as Multi-Software Phrase — which was later renamed Microsoft Phrase in 1983.
Whereas Microsoft Phrase has grown to turn into arguably essentially the most extensively used phrase processing software program, it wasn’t the primary of its sort. The truth is, upon its launch, a number of different instruments have been already dominating the advertising and marketing, together with WordStar — the primary mature WYSIWYG phrase processor from MicroPro.

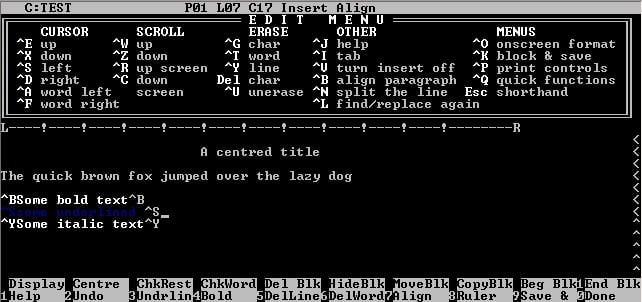
WordStar working on DOS (Supply: Wikipedia)
It was evident that progress was being made to broaden the marketplace for WYSIWYG packages, however adoption was sluggish in the course of the Seventies and early Eighties due immature graphics capabilities and bitmap shows. Nevertheless, as house computer systems grew extra subtle, WYSIWYG packages started to crop up extra often.
On-line WYSIWYGs: Adobe Inventive Cloud
After the primary web site went dwell in 1991, it was time for builders to discover extra superior WYSIWYG HTML editors. The purpose was to create an enhancing interface that made it straightforward for many who weren’t effectively versed in HTML to construct web sites.
The primary WYSIWYG HTML editor, WebMagic, was launched by Silicon Graphics in 1995. After securing $2.5 million in funding from Silicon Graphic’s president and COO Tom Jermoluk, John McCrea got down to launch a product line for net authoring.
The one catch? The undertaking’s deadline was lower than 80 days away.
With no time to spare, McCrea hit the bottom working with the assistance of VP and Common Supervisor of Visible Magic Divisions, Manner Ting. Unwilling to start out from scratch, McCrea and Ting managed to struck a cope with Amdahl — a maker of IBM-compatible mainframe computer systems — that introduced them each workable code in addition to developer David Koplas. From right here, they assembled a small crew who would work tirelessly on the undertaking till it was prepared for launch on January 25, 1995.
Whereas WebMagic was the primary of its sort, comparable editors have been fast to observe. By October of 1995 Vermeer Applied sciences — which was acquired by Microsoft in 1996 — launched FrontPage. Serving as the primary WYSIWYG HTML editor on Home windows, FrontPage was a useful asset for Microsoft in the course of the firm’s “browser warfare” in opposition to Netscape. Nevertheless after years of iteration, Microsoft introduced that this system can be outdated by Microsoft SharePoint Designer and Microsoft Expression Internet in 2006.
Throughout this time interval, many different WYSIWYG HTML editors got here to market, together with Dreamweaver. Launched by Macromedia in 1997, Dreamweaver shortly turned one other highly effective WYSIWYG HTML editor, making a user-friendly surroundings for web site improvement.
By 2005, Macromedia was bought by Adobe — together with the rights to Dreamweaver. Since then, Adobe has maintained improvement on the software program, which now exists amongst different highly effective instruments in Adobe’s Inventive Cloud.
Current Day WYSIWYGs
Due to the inspiration laid by early WYSIWYG HTML editors, right this moment’s editors are extra streamlined than ever earlier than. To get a greater really feel for the way far issues have come, let’s check out a couple of noteworthy releases.
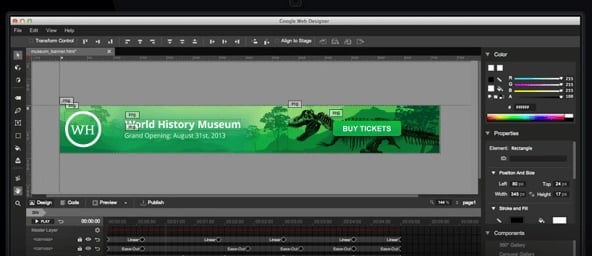
Google Internet Designer
In September of 2013, Google launched Internet Designer, a WYSIWYG software for constructing interactive HTML5 web sites and adverts. Internet Designer employs interactivity, animation, and Google integrations to assist anybody get a top quality web site out the door shortly.

TinyMCE
This platform-independent editor was launched as open-source beneath the LGPL by Ephox. Designed to combine with content material administration methods akin to WordPress, Drupal, and Django, TinyMCE allows customers to transform HTML areas to editor cases.

Supply: JangoMail
openElement
OpenElement is a free net authoring software program with a WYSIWYG interface. By mechanically producing the code crucial for a web site to show correctly, the software program makes it straightforward for customers to drive the route of their web site.

HubSpot Drag-and-Drop Editor
Get began with this software at no cost.
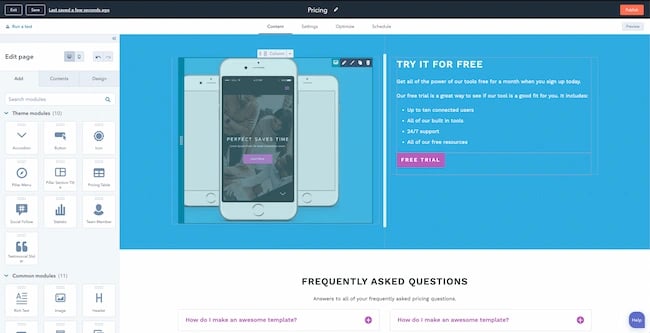
This no-code editor presents a real, full-screen WYSIWYG expertise. The drag-and-drop interface permits you to– or anybody in your crew– create compelling content material with just some clicks.
Professional Tip: You possibly can check out this function at no cost within the free editions of Content material Hub or Advertising and marketing Hub.
This modification comes as a part of our Simple Initiative. Study extra about it right here.