If you create an e-mail utilizing a drag-and-drop or module-based instrument, you’re truly producing an HTML e-mail.

As a marketer, you’ve most likely in contrast HTML emails versus plain textual content emails and realized that every kind has totally different advantages.
HTML emails aren’t inherently higher than plain textual content emails, and in numerous conditions, each sorts will be a part of a profitable e-mail advertising and marketing program.
On this article, we’ll cowl how one can get began creating HTML emails, no matter your expertise degree and luxury with coding, and share some free templates you should use. Let’s dive in.
Plain Textual content vs. HTML Emails
There are two important kinds of e-mail you may ship and obtain: plain textual content emails (these are precisely what they sound like — any e-mail that comprises simply plain outdated textual content with no formatting) and HTML emails, that are formatted and styled utilizing HTML and inline CSS.
HTML emails are straightforward to identify — many of the styled, multimedia advertising and marketing emails in your inbox are HTML emails.
Right here’s what an HTML seems to be like on the entrance finish. Click on on the HTML button to see the code behind it.
See the Pen HTML E mail Template from HubSpot by Christina Perricone (@hubspot) on CodePen.
Tips on how to Create an HTML E mail
Excellent news: You truly don’t must know the way to code to create an HTML e-mail.
Most instruments that create and ship e-mail (like HubSpot) will supply pre-formatted, ready-to-go HTML templates that allow you to design emails with out ever needing to entry the precise code on the again finish.
As you make modifications within the e-mail editor, these modifications will likely be robotically coded into the ultimate product.
E mail-building instruments like this are a really perfect possibility in case you don’t have an e-mail designer in your group, however you continue to wish to ship professional-looking advertising and marketing emails.
Professional tip: Need assistance with the content material of your e-mail? HubSpot’s Marketing campaign Assistant can create a custom-made first draft in only a few clicks— so you will get again to the enjoyable half.
Nonetheless wish to create an HTML e-mail from scratch?
If you happen to’re comfy with HTML and wish extra direct management over the code of your emails, most e-mail instruments will mean you can import HTML information instantly to be used as customized e-mail templates.
There are all kinds of free HTML e-mail templates accessible on the internet (a few of which we’ll share beneath), and if you recognize your means round an HTML file, it’s normally fairly simple to adapt the template to the email-building instrument of your selection.
If you wish to discover ways to create an HTML e-mail template fully from scratch, you’ll must have a complicated data of HTML (or work with a developer who does).
This information presents a stable overview of coding a primary HTML e-mail.
As a result of the method of making an HTML e-mail from scratch will be fairly concerned, we advocate working with a developer or utilizing a pre-made HTML e-mail template as an alternative.
Creating an HTML e-mail particularly for HubSpot?
If you wish to know the way to create an HTML e-mail template particularly to be used in HubSpot, you’ll wish to be sure you embody the required HubL tokens (these guarantee your emails will be custom-made and are compliant with CAN-SPAM legal guidelines).
You will discover a whole information to coding HubSpot-specific HTML e-mail templates right here. Or alternatively, simply use our easy what-you-see-is-what-you-get e-mail editor.
HTML E mail Finest Practices
- Be sure that your HTML e-mail is responsive for various display sizes and units.
- Be sure that your styling works in numerous e-mail purchasers.
- Take heed to how lengthy your HTML emails take to load.
- Plan (as a lot as you may) for end-user inconsistencies.
- Conduct thorough testing.
Now that you just perceive the fundamentals of what goes into creating an HTML e-mail, let’s go over a number of essential finest practices it is best to consider.
It doesn’t matter what technique you intend to make use of to discover ways to create an HTML e-mail template, these finest practices will assist enhance the design, person expertise, and deliverability of your emails.
1. Be sure that your HTML e-mail is responsive for various display sizes and units.
The way in which your e-mail seems to be in a person’s inbox will depend on all kinds of things.
One of many greatest and most evident elements is the display dimension of the machine it’s being considered on.
An e-mail that appears superb and well-formatted on a desktop can simply devolve right into a tangle of illegible, overlapping textual content and pictures when considered on a smartphone display.
To make sure your HTML emails look the best way you meant throughout a large spectrum of display sizes, the most effective factor you are able to do is maintain your format easy and simple.
If you begin including extra advanced parts like a number of columns and floated photos, it turns into tougher to translate the format of your e-mail for various display sizes.
If you happen to determine to develop a extra advanced format, be sure you’re actively fixing how the weather will likely be rearranged to go well with totally different display sizes.
For instance, in case your e-mail shows as multi-column on desktop, that very same construction gained’t fly on cell — you’ll want to make use of media queries to outline how parts will likely be displayed on totally different display sizes.

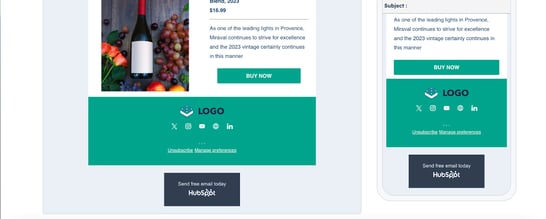
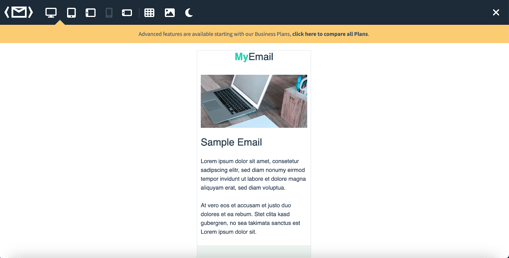
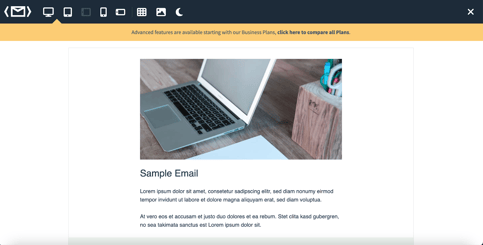
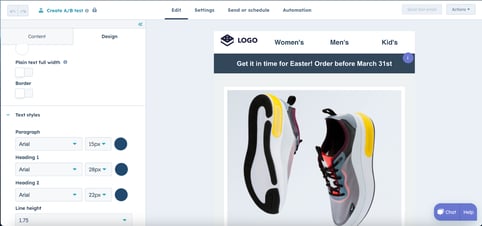
Let’s have a look at this template from HubSpot. You possibly can see how the picture and the copy have switched layouts when it’s on totally different screens.
What I like about that is its capability to take a look at the template by way of a person’s lens to establish what piques their curiosity to click on or subscribe.
Bear in mind, creating really responsive HTML emails goes past the construction and format of your message. Take into consideration how the general person expertise of your e-mail will likely be perceived on totally different units.
Be sure that your font selections are simply as legible on cell as they’re on desktop, and use mobile-friendly buttons or calls-to-action (CTAs) rather than hyperlinked textual content (have you ever ever tried to faucet a bit of line of hyperlinked textual content on cell? It’s not very straightforward).
You will discover our extra in-depth information to cell e-mail finest practices proper right here.
2. Be sure that your styling works for various e-mail purchasers.
One other massive issue that closely impacts the best way your HTML emails seem in your subscribers’ inboxes is the e-mail consumer they’re utilizing to open the message.
Each e-mail consumer masses emails barely otherwise, so an e-mail that appears a sure means in Gmail will probably look totally different in Outlook.
Fortunately, if you know the way hottest e-mail purchasers load specific HTML and CSS parts, you may create a reasonably constant expertise throughout totally different customers’ inboxes.
It’s all about understanding which unsupported tags to keep away from and adapting accordingly.
This complete information explains how the most well-liked e-mail purchasers (together with Gmail and a number of variations of Outlook) help and render totally different styling parts.
If you happen to’re questioning the way it’ll look, HubSpot truly works with a number of e-mail purchasers to be sure you’re conscious of your e-mail preview.

You can too try an article we wrote on optimizing emails for various e-mail purchasers.
3. Take heed to how lengthy your HTML emails take to load.
How lengthy your e-mail takes to load may very effectively be the distinction between gaining a brand new buyer and dropping a pissed off subscriber.
Whereas it may be tempting to make the most of all of the totally different styling choices and alternatives to include visuals that HTML emails supply, none of that issues in case your e-mail takes too lengthy to load.
As you design your HTML e-mail, stay acutely aware of how lengthy your e-mail will take to load — particularly if somebody is, say, opening your message on their morning subway commute with a weak knowledge connection.
Listed below are a number of little steps you may take that can go a great distance towards enhancing load time.
Use photos sparingly.
That means, you’ll bolster the message you wish to get throughout to subscribers. All the time use a picture compressor (like Compressor.io) to cut back the file dimension as a lot as doable.
Most picture compressors can considerably cut back the file dimension of a picture with out compromising on high quality, so taking this additional step gained’t damage the visible integrity of your e-mail.
Use customary net fonts.
Customized fonts are nice for spicing up a touchdown web page, however they’ll add an extraneous layer of complexity when added to an e-mail.
As we talked about above, all e-mail purchasers deal with type parts otherwise, and this particularly extends to fonts.
To be secure, use customary net fonts and examine to verify the e-mail consumer most of your subscribers use helps a specific font.
Attempt an HTML minifier.
An HTML minifier (like minifycode.com and smallseotools.com) robotically removes code that isn’t wanted in an HTML file.
Repetitive, additional parts will likely be stripped out, however the precise rendering of your e-mail ought to stay the identical (at all times try it out!).
Every line of code impacts how lengthy an e-mail takes to load, so taking the time to take away junk code can have a optimistic impact on load time.
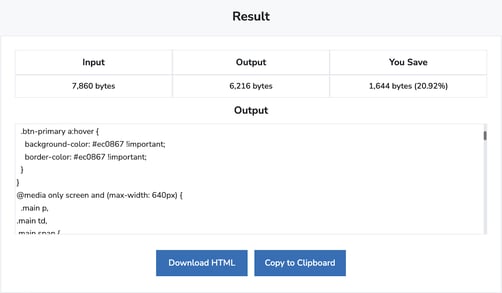
Right here’s the code I used to make my e-mail template. look how a lot junk code Smallseotools eliminated:

And look how a lot junk code Smallseotools eliminated. This not solely saved me from importing pointless traces of code, however it additionally improved general e-mail loading time.

Preserve your message centered on a single goal.
One of the simplest ways to cut back e-mail load time is to cut back how a lot content material you add to every of your e-mail sends. It might sound apparent, however too many entrepreneurs attempt to stuff an excessive amount of content material into their emails.
Not solely does that result in an off-putting person expertise (no person desires to learn a novel in e-mail type), however it will possibly ship your load day off the charts and trigger customers to desert your e-mail. Preserve it easy, and your customers will thanks.
4. Plan (as a lot as you may) for end-user inconsistencies.
The display dimension and e-mail consumer aren’t the one elements that may alter the best way your HTML e-mail renders in your subscribers’ inboxes.
Components just like the model of their e-mail consumer, their working system, their distinctive person settings, their safety software program, and whether or not or not they’re robotically loading photos can all impression how your e-mail masses.
As you may most likely guess by that hefty record of things, attempting to resolve for all of them (each single time you ship an e-mail) would most likely be sufficient to make you throw your pc throughout the room.
However you don’t should be fully helpless within the face of those variables — you simply should perform a little pre-planning.
Take into account making a webpage model of your e-mail.
That is sort of like giving your e-mail a fail-safe button.
If for some motive — as a consequence of one of many many elements mentioned above — your lovingly designed e-mail renders like an absolute mess when a subscriber opens it, they’ll at the very least have the choice to click on “view as net web page” and see the e-mail as you meant it to be.
Since type parts render far more constantly throughout net browsers versus e-mail purchasers, you’ll be capable to have far more management over the net web page model of your message.
In HubSpot, there’s an possibility you may activate that can generate an internet web page model robotically.
Create a plain textual content model of your e-mail.
A plain textual content model is precisely what it feels like — another model of your HTML e-mail that renders in fully plain textual content.
Including a plain textual content model of your HTML e-mail is essential as a result of some e-mail purchasers and person settings can’t (or select to not) load HTML.
If so, the consumer will search for a plain textual content various model of your HTML e-mail to load for the person. If one doesn’t exist, it may sign to the recipient’s e-mail server that your message is spam — or probably harmful.
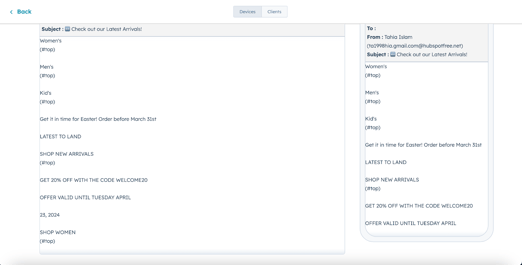
Most e-mail instruments like HubSpot will robotically present a plain textual content model that shows if a recipient’s e-mail server requires it. Right here’s an instance of what it seems to be like on desktop:

However in case you’re coding an HTML e-mail from scratch, you’ll must create one thing referred to as a multipart MIME message.
A multipart MIME message is an e-mail that comprises each a plain textual content and HTML model of the identical e-mail. The plain textual content model will likely be displayed if a recipient’s e-mail consumer or safety system doesn’t enable HTML e-mail.
This can be a course of that requires a complicated data of coding, so we advocate working with a developer.
Be sure that your e-mail nonetheless is smart if the photographs don’t load.
Some customers have computerized image-loading turned off, which suggests they’ll see your e-mail with out photos after they open it.
For that reason, don’t rely fully on photos to get the which means of your message throughout, and at all times add alt-text to the photographs you do embody.
Alt-text will load even when photos don’t, so your subscribers can get the overall thought of what the visuals embody.
5. Conduct thorough testing.
Lastly, you’ll want to check your HTML e-mail at each stage of growth to make sure it really works throughout totally different e-mail purchasers, working programs, and machine sorts.
Don’t wait till the very finish of the method to check out your e-mail — testing as you’re employed is one of the simplest ways to identify inconsistencies between totally different e-mail purchasers and make sure you’re creating probably the most constant expertise doable in your recipients.
Some e-mail instruments (like HubSpot) supply in-app testing inside their e-mail builders to make the method simpler.
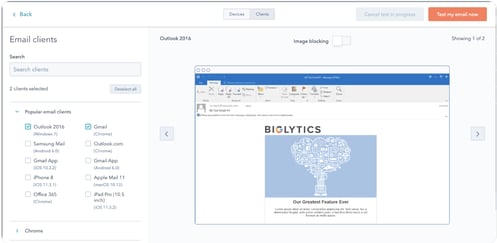
If you happen to’re working from scratch, you should use a instrument like HTML E mail Test or PreviewMyEmail to get a greater thought of how your e-mail will look in numerous e-mail purchasers and units.
See beneath:

Utilizing the identical code from earlier than, I reviewed the e-mail’s show/look throughout totally different units. This gave me a greater thought of what my subscribers are , plus I didn’t even should improve to the paid model.

Easy and Free HTML E mail Templates
There are an awesome quantity of HTML e-mail templates accessible on the internet as you may see beneath, and so they range in high quality, responsiveness, and worth.

We’ve pulled collectively a choice of free HTML e-mail templates that present a responsive person expertise. You’ll want to learn the phrases and circumstances on every particular person template earlier than use.
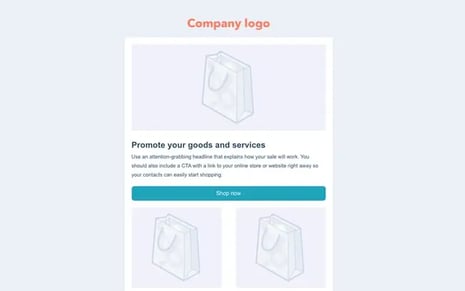
1. Product Promotion HTML E mail Template by HubSpot

Whether or not you’re launching a brand new product or just promoting your present choices, this e-mail template is a superb place to start out.
Included within the free model of Advertising and marketing Hub’s e-mail instrument, this template presents loads of room for personalization. You possibly can simply add photos, textual content, and buttons in an intuitive drag-and-drop editor.
You can too be assured that the templates you design will likely be totally responsive on any machine.
The principle good thing about utilizing this template is that it’s bundled with all different Advertising and marketing Hub instruments. Plus, you’ve different templates to select from — you don’t have to remain confined to this feature.
The drag-and-drop e-mail editor is one other unbelievable plus.
Professional tip: Happily, HubSpot presents pre-made e-mail designs that you may copy and paste proper into your template.
Nonetheless, if you wish to delve deeper into HTML coding, there are many movies and tutorials that stroll you thru the basics of designing HTML emails, just like the one beneath:
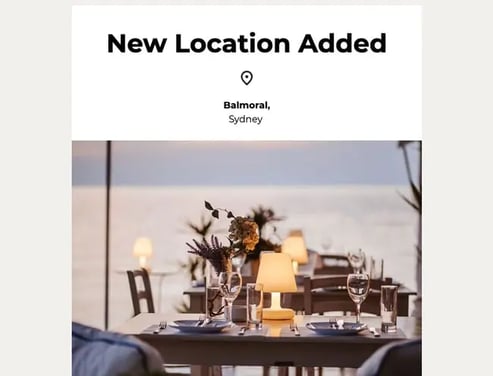
2. Firm Information HTML E mail Template by Marketing campaign Monitor

If you happen to’re planning to ship firm information to your prospects, it is a nice template to make use of. It’s image-heavy, making it a terrific match for style or modern manufacturers.
Plus, it’s linked to Marketing campaign Monitor’s e-mail instrument, which begins at $11 per thirty days with different paid plans you may discover (there’s a free trial, too).
I personally love that this contemporary template is so subtle and minimal.
The refined shade palette and easy design make it a flexible possibility for a lot of industries and functions, and it’s been examined on totally different e-mail purchasers and units to make sure a constant person expertise throughout platforms.
Professional tip: I noticed that utilizing a template alone isn’t sufficient; you’ll additionally should customise it in your subscribers. My private favourite hack is including an organization URL to the Marketing campaign Monitor instrument in order that it produces a model template.
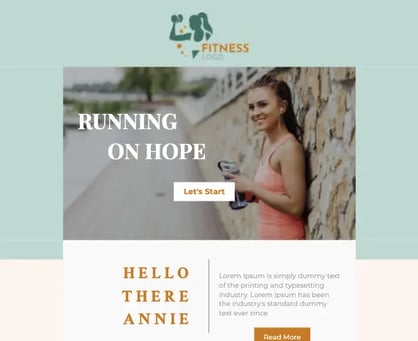
3. Welcome HTML E mail Template by Unlayer

Unlayer is an e-mail advertising and marketing instrument that primarily focuses on e-mail design. Its drag-and-drop editor makes enhancing its templates a breeze. I like the template above due to its construction and customizability.
Although this template was designed for a health firm, you may simply adapt it in your personal use.
This clear, muted template is a good way to show the content material your group has created and join subscribers along with your most up-to-date merchandise or weblog posts.
The design options two totally responsive columns with a number of shade scheme choices and room on the high to focus on a CTA.
Professional tip: Unlayer integrates with many e-mail advertising and marketing platforms, reminiscent of MailChimp and HubSpot. Which means when you’re completed designing HTML emails, you may simply export your template.
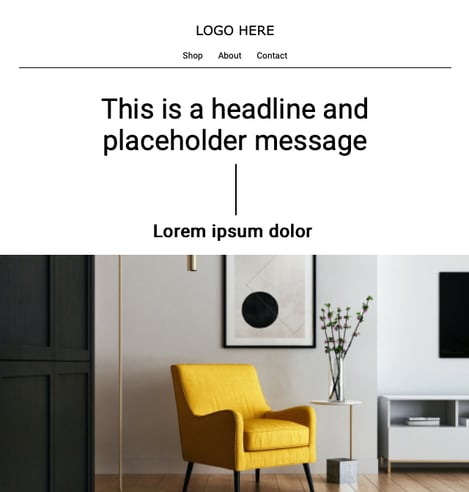
4. Minimalist Welcome HTML E mail Template by MailBakery

Proof that typically much less actually is extra, this straightforward, totally responsive design makes probably the most of whitespace and retains the main focus firmly in your phrases and visible parts.
With out design distractions, your content material can actually shine — on any machine.
This template is offered on the MailBakery e-mail template retailer. I like it as a result of you may merely obtain it and add it to your most popular instrument, whereas different templates require you to make use of their software program to entry their templates.
I’d advocate it in case you’re comfy dealing with HTML information and in case you’re conversant in the add course of in your instrument.
Professional tip: With any e-mail template from MailBakery, you may make certain that it should seem flawlessly on varied platforms, having been examined on 40 e-mail purchasers.
Your message will nonetheless be efficient whether or not your subscriber makes use of Outlook, Gmail, or every other e-mail supplier.
5. Free HTML E mail Templates from Bee Free

I couldn’t determine on a template to characteristic from the Bee Free market, so I’ve determined to advocate its whole library as an alternative. This assortment of free, open-source templates is totally responsive and examined throughout fashionable e-mail purchasers.
You possibly can edit and construct on them on the Bee Free platform, then export the HTML file to your native drive and add it to your most popular e-mail advertising and marketing instrument.
These are a really perfect possibility if you would like a extra styled, polished beginning place, however you continue to need to have the ability to customise the design to suit your firm’s wants.
Every template is offered in a number of codecs for various advertising and marketing functions, like transactional emails, NPS assortment, and e-mail subscriber re-engagement.
Professional tip: If you happen to’re utilizing the professional model of BeeFree, you may export on to your e-mail advertising and marketing program, which is much less of a problem.
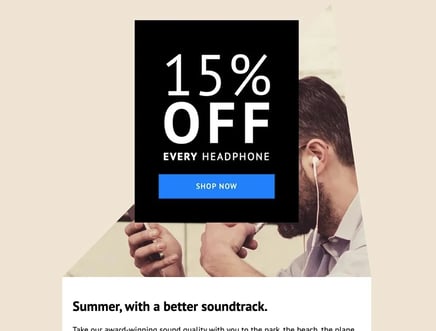
6. Retailer Sale HTML E mail Template by Marketing campaign Monitor

This glossy, responsive design from Marketing campaign Monitor could be good for sending out a reduction code — however it may additionally function a trendy solution to showcase your newest merchandise to e-mail subscribers.
I like its clear and attention-grabbing CTA, in addition to its area to incorporate extra info.
This template is free to make use of, as long as you enroll on the Marketing campaign Monitor platform. It’s additionally value trying out Marketing campaign Monitor’s full library of responsive e-mail templates.
Professional tip: If you happen to want particular code, you may discover ways to create a template in your favourite HTML editor and import it to Marketing campaign Monitor.
Utilizing their template language, you may design a template with changeable sections after which choose and edit it for an e-mail.
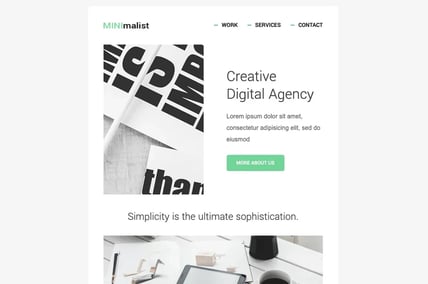
7. Trendy HTML E mail Template by ActiveCampaign
This e-mail template from ActiveCampaign is trendy and optimized — good for introducing your organization or your merchandise.
Its hero part contains ample area for a picture and a CTA, and additional down, you may immediate your readers to take a look at extra merchandise, supplying you with a second likelihood at changing them.
To make use of this free HTML e-mail template, you’ll want to enroll in an ActiveCampaign free trial. Its e-mail instrument begins at $49 per thirty days and contains three seats, making this template a terrific match in case your e-mail advertising and marketing group contains a number of folks.
Professional tip: Need your purchasers to view real-time content material that’s up to date each jiffy? You possibly can truly add a code that’s equipped to you by third-party instruments into your ActiveCampaign HTML e-mail template for his or her on-line HTML code editor.
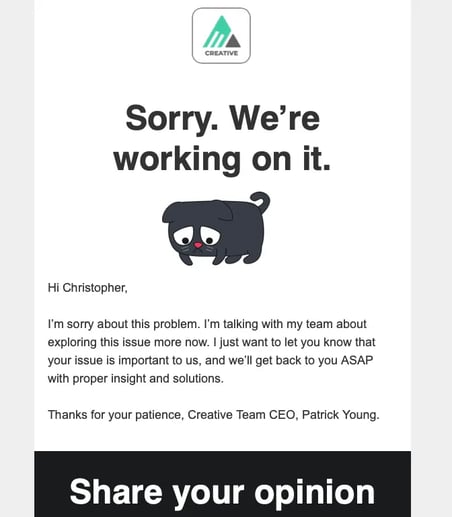
8. Apology HTML E mail Template by Stripo E mail

It’s by no means enjoyable to fail to fulfill a buyer’s expectation, however it’s even much less enjoyable to depart them at nighttime. This free HTML e-mail template from Stripo, an e-mail instrument, permits you to succinctly apologize.
The lovable cartoon is a plus, however you may at all times substitute the picture.
I particularly like that this template permits you to ask for suggestions proper within the e-mail. That makes it straightforward and easy for the recipient to let you know how they really feel about their interplay along with your firm to date.
To make use of this template, you solely must enroll on Stripo’s free tier, which permits you 4 e-mail exports.
Professional tip: You can too use the generated templates to develop Model Pointers kits, which is able to enable you write emails constant along with your model extra shortly in your campaigns.
These kits include all desktop and cell e-mail layouts and mean you can save all of the required design parts and settings in a single easy-to-use type.
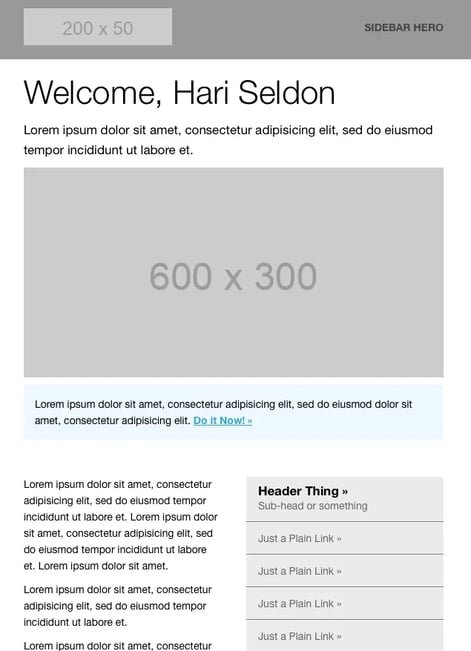
9. Hero Picture Free HTML E mail Template by ZURB

ZURB is an e-mail template supplier that has created a collection of free e-mail templates for anybody to obtain. This one features a clear heading, a hero picture, and a CTA highlighted in blue.
I like that it has a sidebar to incorporate extra hyperlinks. This can be a good match for newsletter-dependent manufacturers.
You’ll wish to closely customise this template along with your model colours and fonts to make it really feel extra like “you.” In any other case, it’s a unbelievable tool-agnostic possibility. Merely obtain the template and add it into your most popular e-mail advertising and marketing software program.
Professional tip: Do not forget that each CSS aspect have to be inline for HTML emails. ZURB retains the CSS separate to make enhancing simpler. When sending your e-mail, it is best to use a CSS instrument, reminiscent of Premailer or MailChimp, to call a pair.
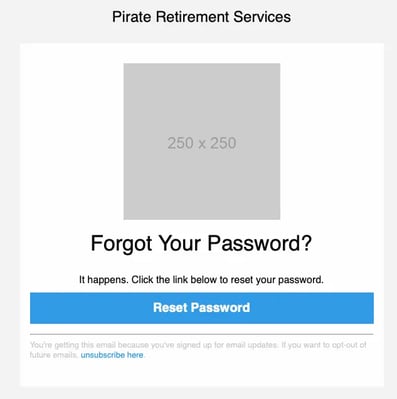
10. Password Reset HTML E mail Template by Basis Framework

A password reset e-mail doesn’t must be elaborate, and this HTML e-mail template from Basis Framework (also called ZURB) checks all of the bins.
It leaves an area so that you can both embody your emblem or a cute graphic, in addition to placeholder textual content that you may depart as is in case you’d like.
I particularly like this template as a result of it already seems to be so good with out customizing it. All you want is to vary the button’s shade to considered one of your model colours, and also you’ll be all set. Plus, you should use it with any instrument.
Professional tip: You possibly can strive making some modifications to the templates, or obtain them and preview them to see how the options have been applied by wanting on the supply.
You’ll see that the Basis for Emails type tag is included on the high of every template, indicating the place the template is from.
Create HTML Emails to Enhance Your Subscriber Rely
HTML emails are an enticing solution to share what’s taking place in what you are promoting and maintain subscribers coming again for extra.
With the information and templates we’ve shared, you’re effectively in your solution to creating stunning and useful HTML emails with out writing a single line of code.
Editor’s word: This submit was initially revealed in June 2019 and has been up to date for comprehensiveness.

![The Design Information You Want [+ Free Templates] The Design Information You Want [+ Free Templates]](https://i2.wp.com/blog.hubspot.com/hubfs/html%20design.png#keepProtocol?w=696&resize=696,0&ssl=1)

