It is no secret that increasingly more persons are accessing the web utilizing their cellular gadgets along with or instead of desktop computer systems. In truth, there are nearly 7 billion cellular customers worldwide. (For reference, the world inhabitants is presently 7.8 billion. That’s a number of cellular exercise.)
However what they’re doing on these cellular gadgets is much more compelling for entrepreneurs like us.
40% of customers use their cellular gadget to conduct analysis prior to creating an in-person buy. Greater than half routinely make purchases utilizing their smartphones, and 55% of consumers make cellular purchases after discovering merchandise on social media.
In consequence, firms which have responsive web sites generate extra leads and keep an growing aggressive benefit over firms that do not.
However what precisely is responsive web site design, how does it work, and why must you make the swap? This information units out to reply these questions, provide some compelling statistics, and educate you the important thing options of responsive design all entrepreneurs ought to find out about. Let’s get began.
What’s responsive internet design?
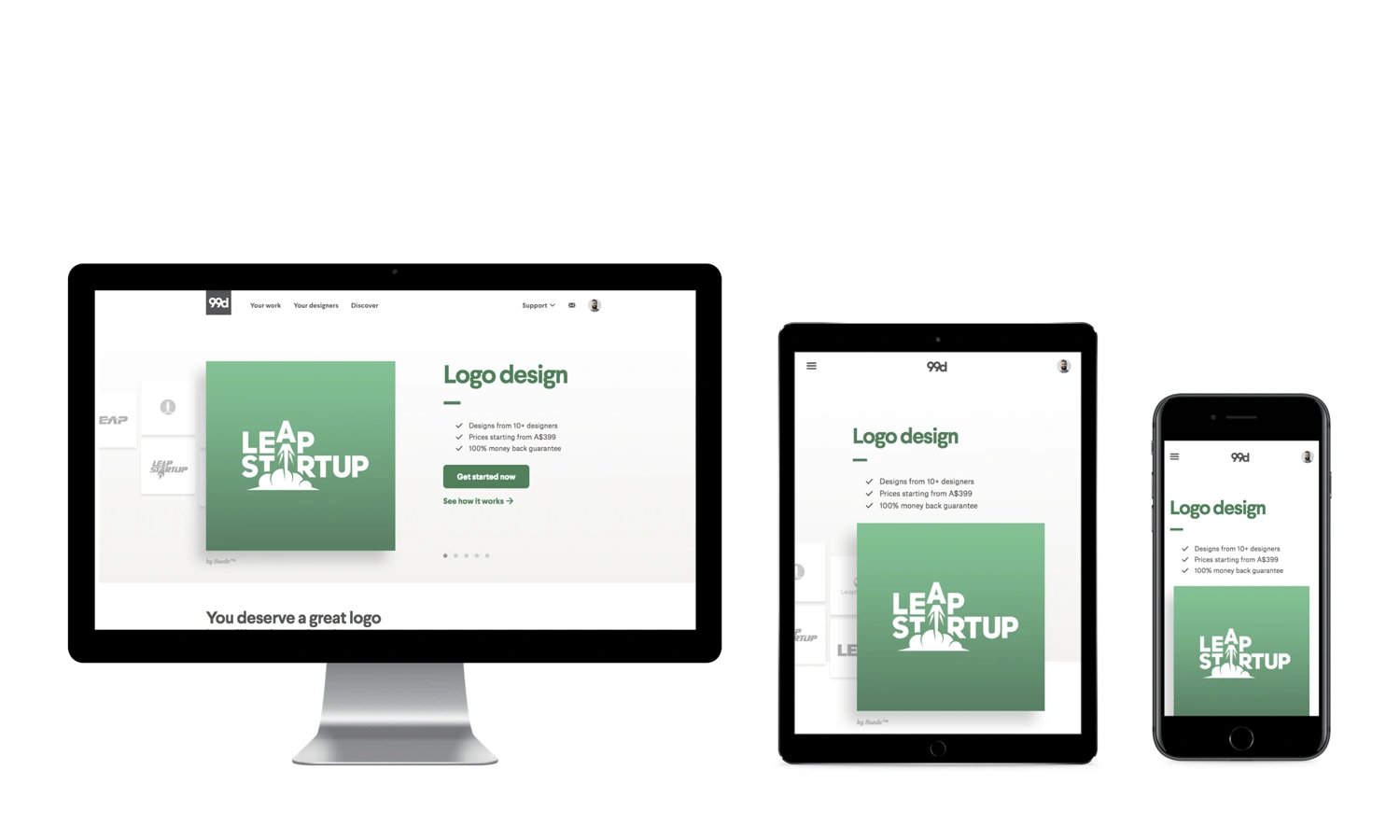
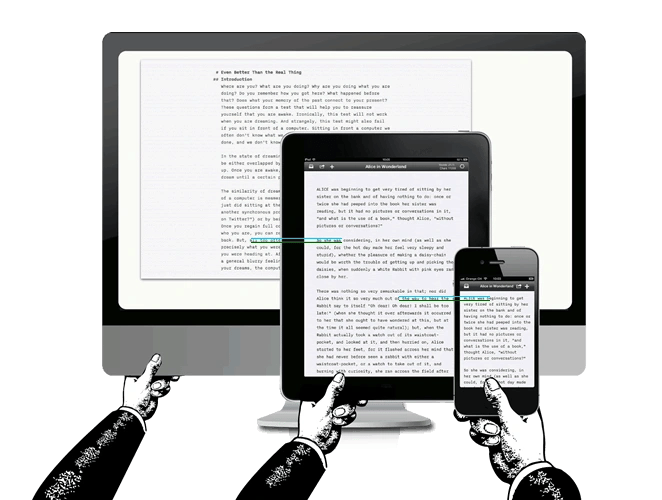
Responsive internet design refers to an internet site designed with mobile-friendly options, content material, and media. Responsive web sites change and adapt to no matter gadget a customer could also be utilizing, together with smartphones, tablets, and desktops.
Responsive internet design is not a suggestion — it’s a crucial funding to construct your model consciousness, diversify your person expertise (UX), and convert extra website guests.
It additionally saves your small business priceless time. You possibly can’t presumably design a separate web site for every potential gadget your guests could use — to not point out future applied sciences. Responsive internet design ensures your web site is appropriate with all gadgets and screens to make sure a pleasant expertise … each modern-day gadgets and people but to be invented.
Let’s dig extra into why responsive design is so necessary these days.
Why Responsive Net Design is Vital
Responsive design means that you can attain a broader, extra engaged viewers wherever and nevertheless they select to browse.
Extra importantly, a scarcity of responsive internet design can do the alternative — it may well alienate your web site from clients in search of a fascinating cellular expertise. In truth, analysis reveals that you would be able to lose as much as 90% of your potential clients resulting from a poor mobile-friendly expertise.
That’s a number of clients — and income.
Let’s unpack three main advantages of responsive internet design.
1. Responsive internet design helps customers uncover your web site.
Lots of people entry Google on their cellular gadgets — 63%, in actual fact. Google additionally penalizes web sites that don’t provide a responsive design. Its mobile-first indexing can truly impression how your web site ranks and may trigger it to be bumped down on search engine outcomes pages (SERPs) in favor of web sites that provide customers a mobile-friendly design.
So, if nearly all of your viewers is looking out on their smartphone (because the above statistic says), and your web site doesn’t characteristic a responsive design, clients could not discover your web site in any respect.
2. Responsive internet design retains consumers in your web site longer.
Web site bounce charges on smartphones are nearly 40% (in comparison with solely 27% for tablets). Additionally, an online web page that hundreds in 5 seconds or much less ensures 70% longer viewing classes.
Cellular customers count on fast, high-quality web site experiences (so does Google) — expectations that you would be able to meet with a responsive web site design.
3. Responsive internet design builds constructive model recognition and belief with customers.
Lastly, 57% of customers say they’re not prone to advocate a enterprise with a poorly-designed cellular web site. The identical report reveals that greater than half of internet buyers who’re disillusioned by a enterprise’s on-line presence are prone to suppose negatively concerning the enterprise itself.
Responsive web site design delights internet buyers, encourages them to advocate your small business, and brings them again to purchase extra.
Make a Responsive Net Design
It is attainable to make your personal responsive web site utilizing CSS and HTML. However that is like taking prolonged backroads when an expressway is accessible. On this case, the expressway can be a content material administration system (CMS) or an internet site builder.
A CMS is a software program that means that you can construct your web site with out understanding how one can code — and that features understanding how one can code for responsive design. Website builders are related instruments, however they provide up some performance provided by a CMS in trade for ease of use and decrease pricing.
Responsive internet design could be achieved utilizing both a CMS or website builder that facilitate responsive designs. Listed below are a couple of frequent decisions.
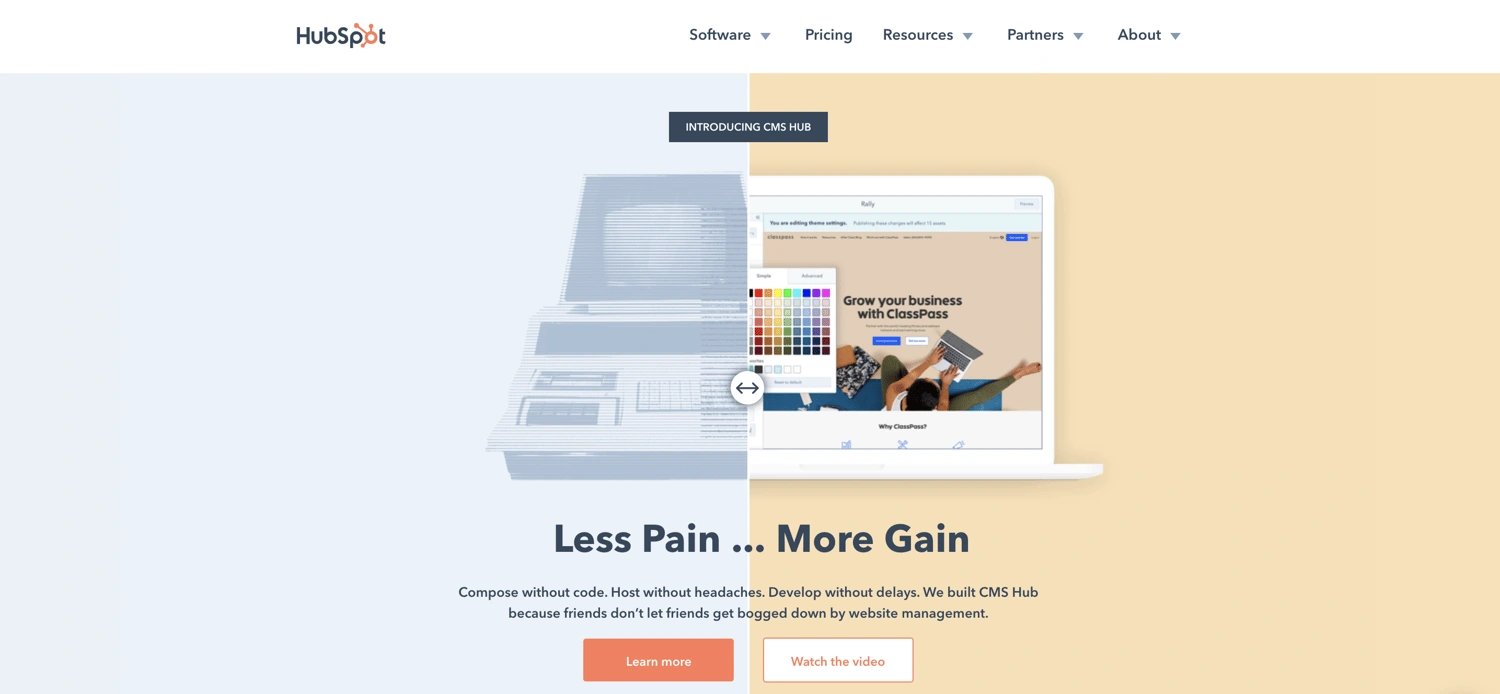
1. Content material Hub
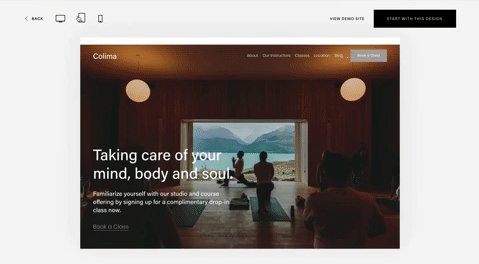
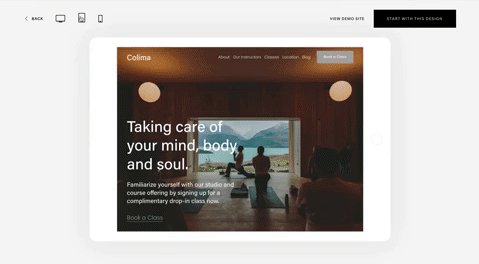
Content material Hub is a content material platform that features a fully-hosted, fully-integrated CMS. It connects to your different HubSpot instruments so you may current a unified advertising, gross sales, service, and website shopping expertise on your guests, clients, and workers.
By way of your website constructing expertise, Content material Hub gives pre-built web site themes which might be additionally mobile-optimized to satisfy your guests and clients wherever and nevertheless they’re shopping.
-1.gif?width=1500&name=ezgif.com-crop%20(1)-1.gif)
2. WordPress
WordPress is the world’s hottest CMS and maintains this superlative by providing one of the easy web site builders — the Gutenberg editor.
WordPress gives hundreds of themes and templates to begin with, together with quite a few templates with responsive design. (Discover extra responsive WordPress themes right here and right here, too.)

Observe: When you’ve arrange a theme on your WordPress web site, interact and convert your guests with free varieties, dwell chat, electronic mail advertising, and analytics by including HubSpot’s WordPress plugin.
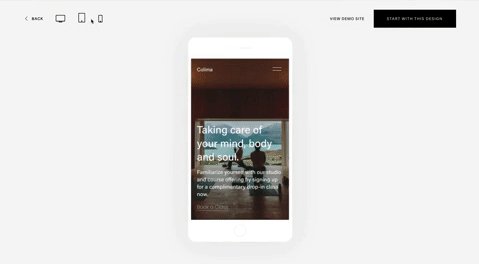
3. Squarespace
Squarespace is a well-liked website builder that gives beautiful website designs and inventive instruments.
Squarespace gives 60 mobile-optimized templates from which you’ll be able to select to rapidly construct your website. Inside the Squarespace editor, it’s also possible to transition from desktop to pill to cellular view to make sure your designs seamlessly reply to totally different gadgets.

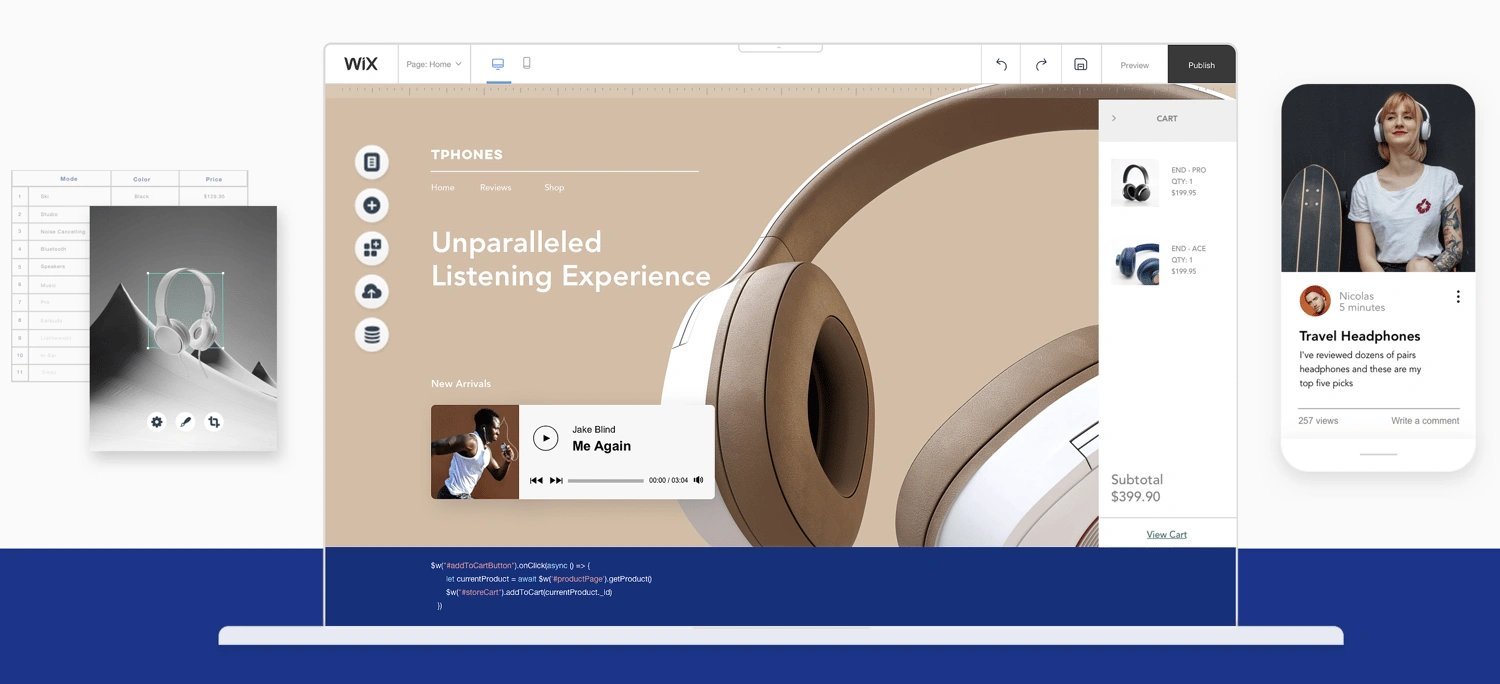
4. Wix
Wix is one other website builder that gives free and paid web site subscriptions. It gives an easy-to-use drag-and-drop editor, free internet hosting, and security measures.
All Wix templates present a mobile-optimized expertise for guests. Like Squarespace, the Wix editor means that you can see how your web site appears to be like on a number of gadgets.

Along with making a responsive internet design utilizing one of many above CMS instruments or website builders, learn this weblog publish to study how one can optimize your web site for cellular use, too.
Responsive Net Design Greatest Practices
With an intuitive CMS or website builder, responsive design is straightforward. However even when you’re utilizing the easiest CMS, it may well’t compensate for mobile-friendly content material and media — that half is as much as you. Let’s discuss some responsive internet design finest practices that can assist you create essentially the most mobile-friendly internet expertise on your guests and clients.
1. Don’t neglect your buttons.
What would you like website guests to do once they land in your web site? Take motion, proper? This may very well be by clicking a call-to-action (CTA) like Be taught Extra, Obtain, and even Purchase.
How do website guests work together with these buttons when in your desktop website? If these CTAs pop up, scroll, or are positioned on the backside of your internet web page, chances are you’ll have to reevaluate how cellular guests can entry these.
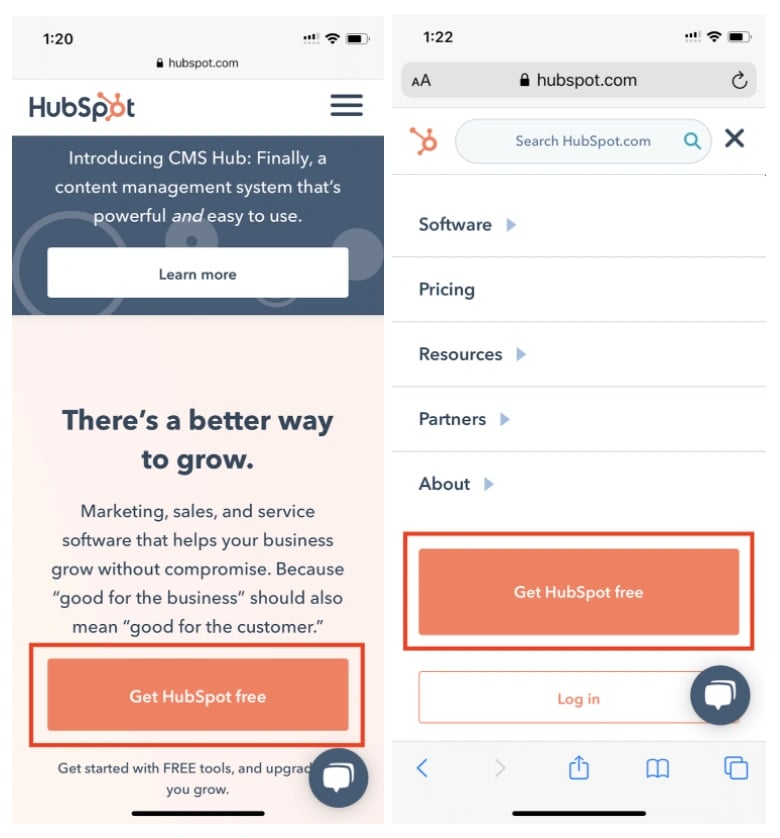
For instance, let’s say you provide a fundamental CTA like Get HubSpot Free on the high of your desktop website the place guests can see if from each web page.

If you view your cellular website, nevertheless, it doesn’t match into the header. As a substitute of eradicating it altogether, take into account shifting the button or together with it in your hamburger menu (the three traces within the high nook), the place guests can nonetheless see and click on it.

As well as, take into account the scale of clickable areas in your cellular website. Not like a desktop, the place guests can use a mouse cursor to click on buttons and hyperlinks, they’re utilizing fingers to navigate your web site on their smartphone or pill.
It’s really useful that clickable components on cellular gadgets be at the least 48 pixels in top. This contains buttons, type fields, inline hyperlinks, and menu navigation.
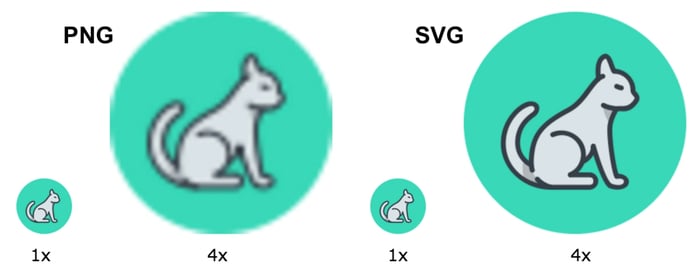
2. Use scalable vector graphics.
In case your web site contains illustrations or icons, they need to be formatted as scalable vector graphics (SVGs).
SVGs could be scaled infinitely, in contrast to different media codecs like JPGs and PNGs. This ensures your web site gives a high-quality shopping expertise for customers on any gadget. In addition they assist your website load quicker — which we’ve already mentioned is an effective factor for person expertise and SERP rankings.
3. Ensure that your photos scale.
Illustrations and icons aren’t the one media sort altering dimension on various gadgets. Your photos need to scale, too.
For instance, desktop web sites could require photos at 1200 pixels, whereas cellular web sites may have these at 400 pixels. Utilizing the bigger decision on all gadgets can decelerate your web page velocity, in order that method isn’t really useful.

As a substitute, take into account importing totally different picture resolutions and designating which picture you wish to show on every gadget. That is sometimes achieved by assigning totally different “media” tags to particular “supply” objects (e.g. pill or cellular) in your web site code.
Observe: HubSpot allows computerized picture resizing on content material — but another excuse to construct your responsive web site on Content material Hub!
4. Contemplate your typography.
A font that appears beautiful in your desktop website could not learn so effectively on a cellular gadget that’s 1 / 4 of the scale. If guests can’t learn your web site, they definitely received’t click on on or purchase something.

Alternatively, revolving your web site fonts across the cellular expertise can go away your desktop customers with ugly phrases which might be too large and conflict along with your branding.
Right here’s our greatest recommendation for typography on responsive internet design:
-
16pt physique sort is the rule of thumb for desktop and cellular internet content material.
-
Keep away from uber skinny fonts that fade away on smaller screens.
-
Ensure that all headings are clearly bigger than physique and subheading content material.
-
Use contrasting colours on your typography so it doesn’t fade into your web site background colours.
5. Make the most of gadget options.
Whereas prospects and clients can’t name you over their computer systems, they positively can on their smartphones. Contemplate altering your “Chat Now!” CTA to “Name Now!” and embody your small business cellphone quantity in lieu of electronic mail.
Moreover, if your small business has a cellular utility, immediate website guests to open your app out of your web site — one thing they may not be capable to do on their computer systems.
6. Take a look at your web site usually.
As all the time, check your responsive web site on totally different gadgets and browsers. Try Google’s Cellular-Pleasant Take a look at instrument to see how your website performs.
This useful instrument by Matt Kersley can even present a peek at your web site on totally different sized gadgets. You possibly can, in fact, use your personal cellular gadgets, too.
Responsive Net Design Templates
One of the simplest ways to make sure your web site has a responsive design is to begin with a responsive internet design template. Under are 5 beautiful templates accessible on HubSpot Asset Market that can give your website guests a mobile-friendly shopping expertise.
Get entry to hundreds of templates with HubSpot Advertising Skilled.
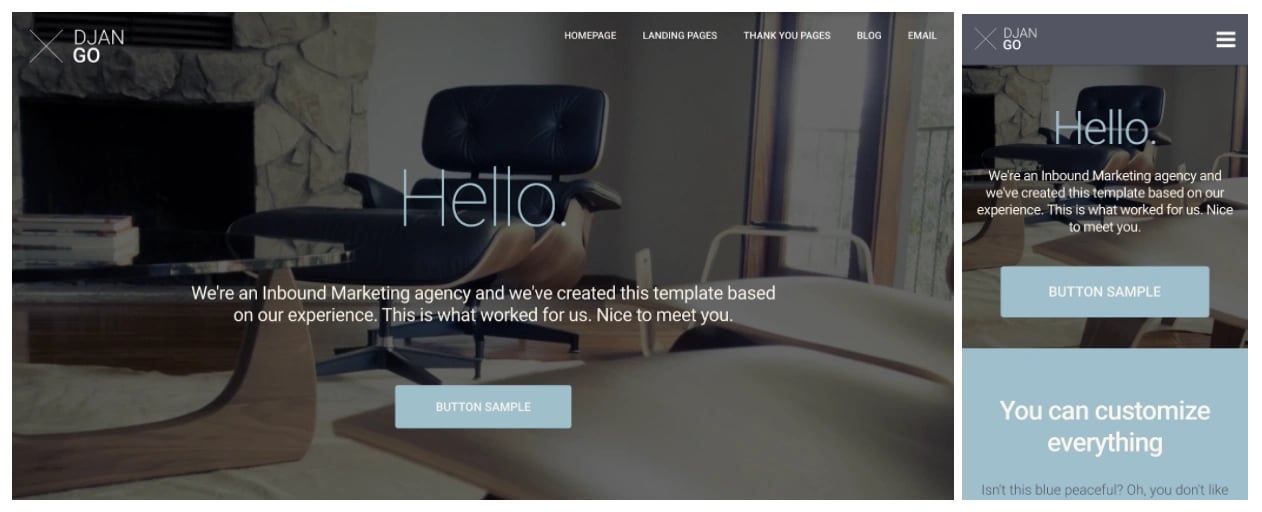
1. DjanGo Responsive Design Template
Worth: $200

The DjanGo template is a fully-customizable and responsive website template. Its trendy, minimalist design permits guests to focus in your website content material and product info.
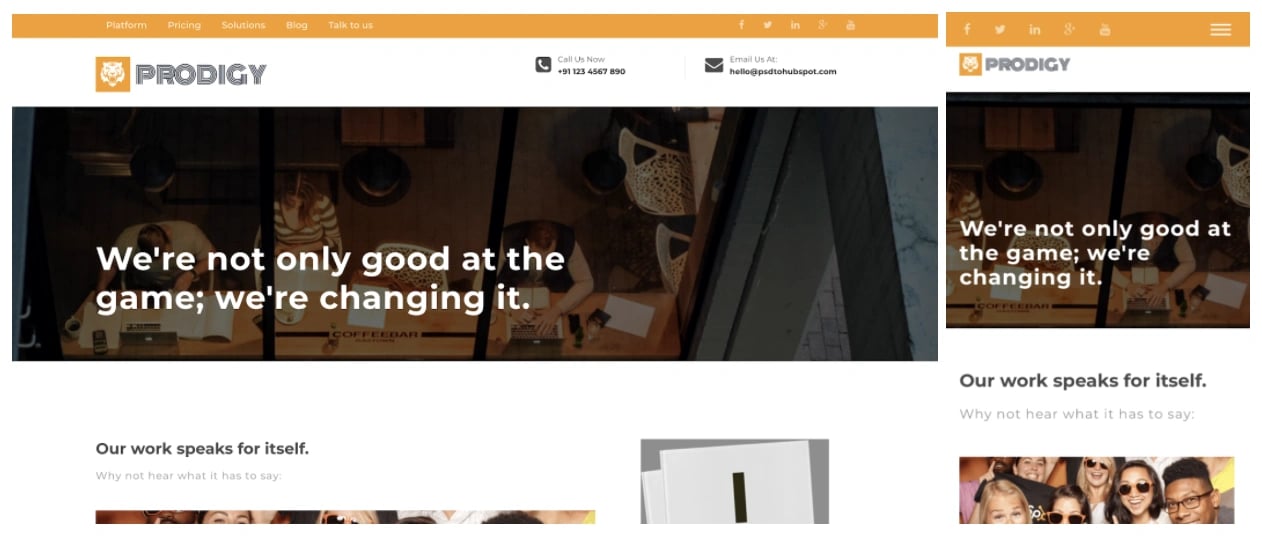
2. Prodigy Responsive Design Template
Worth: Free

The Prodigy template is a clear web site template that reaches your viewers with shiny media and a number of CTAs. It mechanically converts its design to suit any gadget utilized by your website guests.
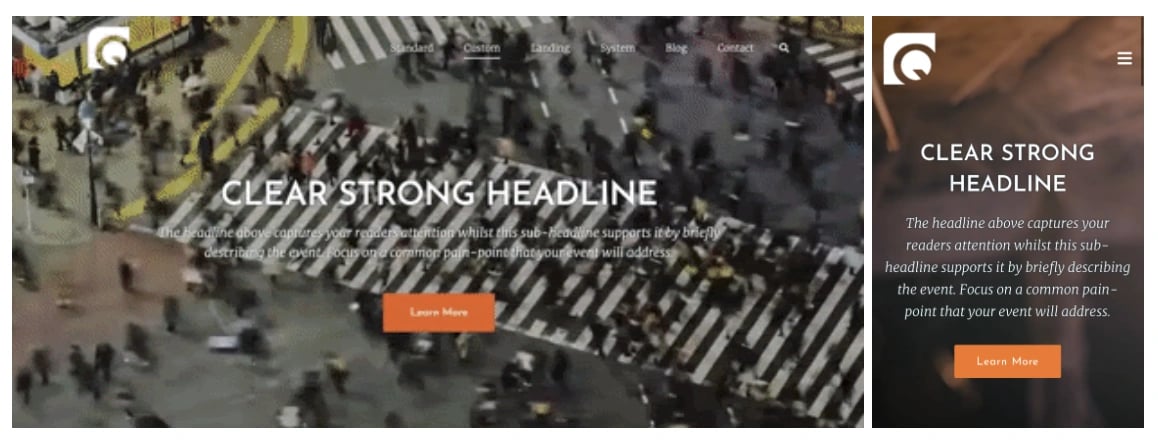
3. Quantum Responsive Design Template
Worth: $75

The Quantum template is a multi-purpose theme that captures your viewers with daring headings and a video background. Customise your website with a wide range of web page layouts and customized modules.
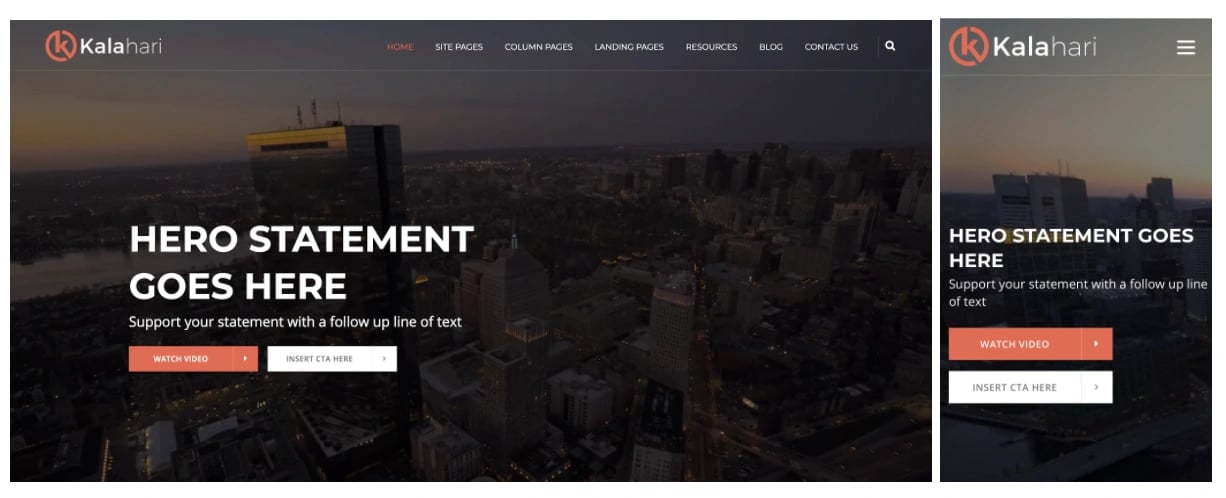
4. Kalahari Responsive Design Template
Worth: $199

The Kalahari template is a responsive theme that gives dynamic navigation and customization on the web page degree. Use this template to transform your viewers with shiny, standout CTAs.
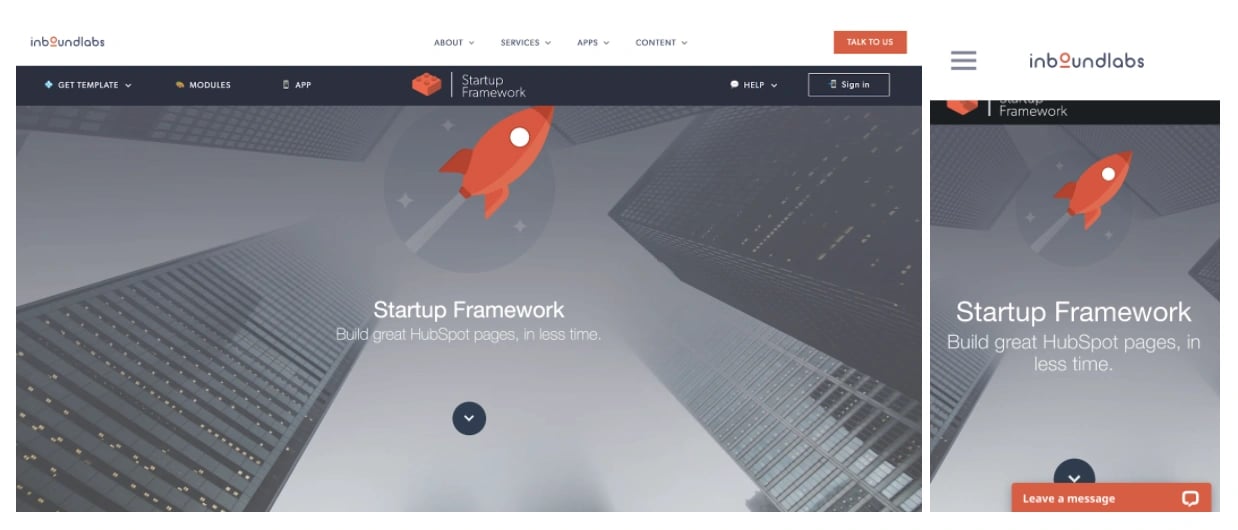
5. Startup Framework Responsive Design Template
Worth: Free

The Startup Framework template is a singular web site template with daring typography and shiny graphics. Construct it natively inside HubSpot’s content material editor and select from hundreds of icons and dozens of customized modules.
Reply to Your Viewers with Responsive Design
With so many customers procuring and shopping on their cellular gadgets, responsive design is an absolute must-have. With out it, you would be lacking out on leads, clients, and income.
Use these instruments, templates, and finest practices to get began with responsive internet design right this moment.
Editor’s word: This publish was initially revealed in September 2014 and has been up to date for comprehensiveness.




![Blog - Website Redesign Workbook Guide [List-Based]](https://no-cache.hubspot.com/cta/default/53/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)