Google has changed First Enter Delay (FID) with a brand new Core Net Vitals metric referred to as Interplay to Subsequent Paint (INP). This variation goals to raised measure a web site’s responsiveness and total person expertise.
This text explains what INP is, why it has changed FID, tips on how to test your web site’s INP rating, and varied strategies to enhance INP and improve web site responsiveness.
What’s Interplay to Subsequent Paint (INP)?
Google makes use of INP to evaluate your web site’s total responsiveness. In case you click on on a drop-down menu and there’s a delay with its opening, this latency reveals poor responsiveness and pertains to INP.
If there are points with INP, person expertise suffers as a result of the person could proceed clicking in your web site’s menu, ready for a response.
INP is the time it takes from the preliminary person interplay and when the following body on the location is painted.
Why did INP exchange FID?
Google beforehand introduced that INP would exchange FID as a result of the latter was a metric that had its limitations, which SEOs had recognized about. INP is the “new iteration” of FID in that it’s going to measure a web site’s responsiveness in a extra full method.
Your Google Search Console report will now not present FID. Website house owners ought to, as they’ve for a very long time, deal with bettering the person expertise.
Your Core Net Vitals are only a small a part of a web site’s website positioning, but it surely’s one of many areas that it is best to spend time on optimizing as a result of it may well make an enormous distinction (e.g., conversions).
A well-functioning web site that masses and responds shortly will outperform an identical web site the place person expertise is poor.
The right way to test your web site’s INP
You’ll be able to test a web site’s INP in two methods:
- Google Search Console
- PageSpeed Insights
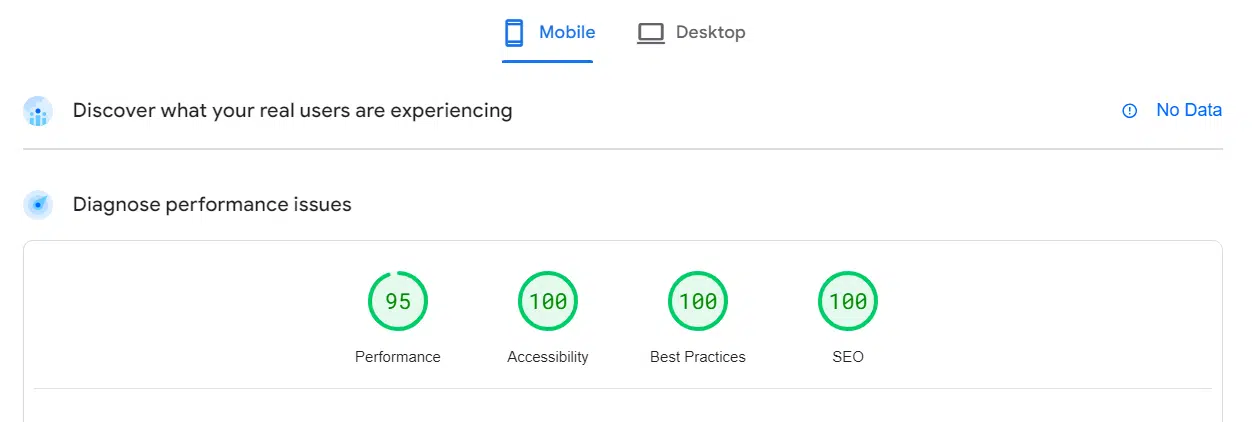
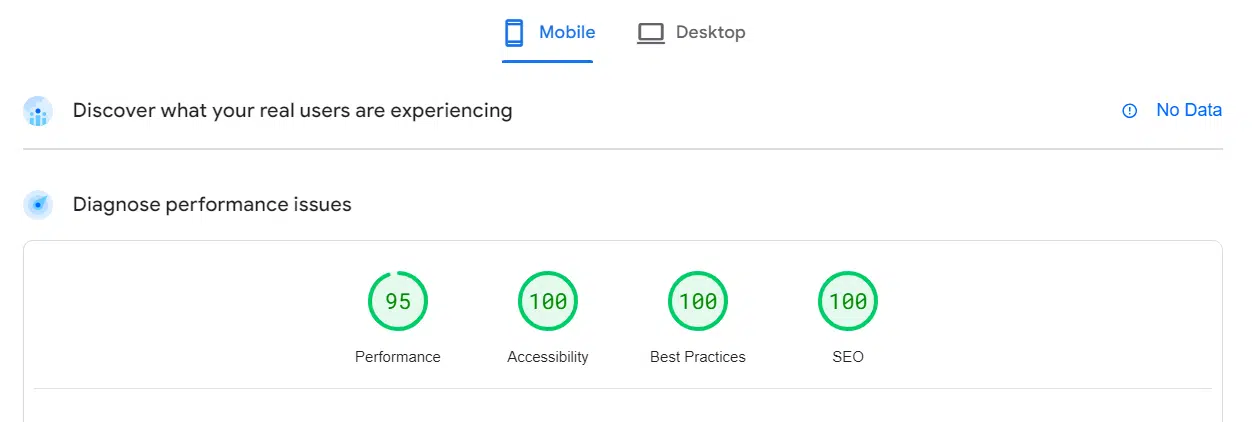
Navigate to Search Console > Expertise > Core Net Vitals. If you wish to run PageSpeed Insights by yourself, go to PageSpeed Insights. Enter the URL or area you need to test, and hit the Analyze button.


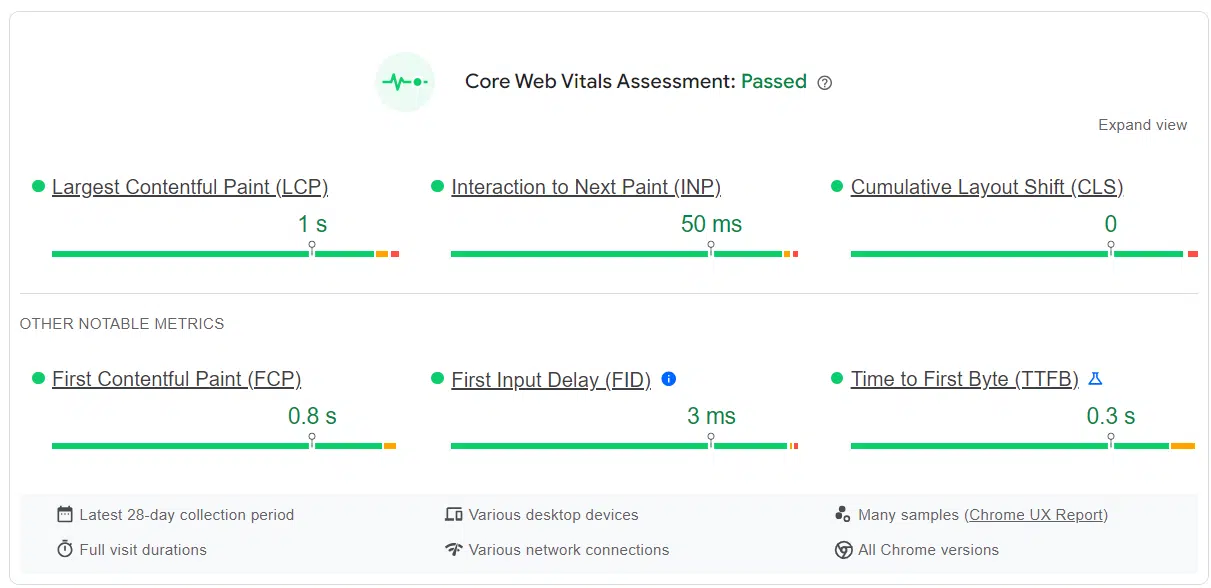
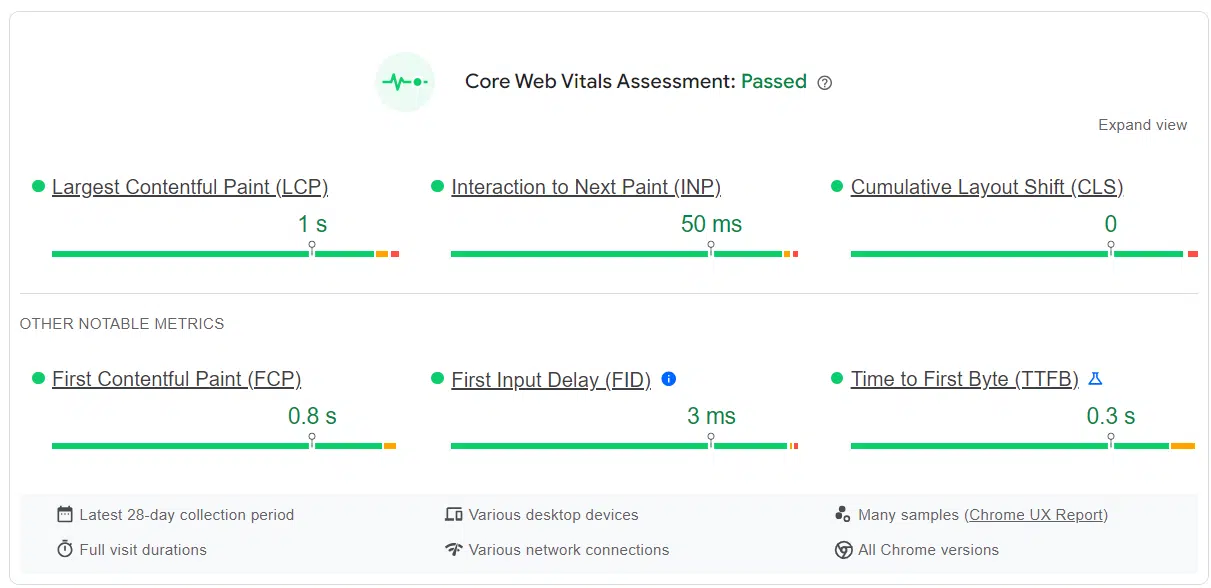
Navigate to the Desktop tab and also you’ll see the location’s INP listed. The INP is 50 ms, so it’s nonetheless within the inexperienced and doesn’t want optimization.


You’ll be able to choose if the INP wants optimization in your web site based mostly on its rating:
- > 200 ms is “Good.”
- 200 ms to 500 ms “Wants Enchancment.”
- < 500 ms is “Poor.”
PageSpeed Insights will help you view experiences you’ll be able to filter to seek out suggestions to enhance your web site’s INP. In case you targeted on FID up to now, you’ll discover lots of the enhancements you made will assist the location’s INP, too.
Work via the suggestions within the report back to attempt to enhance your web site’s INP.
You may as well implement some fundamental INP optimizations that each one websites ought to incorporate to focus extra on responsiveness and be sure that the person expertise stays excessive.
Get the each day e-newsletter search entrepreneurs depend on.
INP optimization: The right way to get began
Deal with what your web site lacks within the report and fixing recognized points earlier than taking a “one-size-fits-all-all” method. In case your web site’s JavaScript isn’t a difficulty proper now, deal with what’s impacting your customers.
Deal with JavaScript-related points
JavaScript is what number of websites go from static to interactive. In case your web site makes use of JavaScript intensely, it is best to start with optimizing it. Chances are you’ll need to work together with your dev crew as a result of fixing scripts can turn into advanced.
Just a few fundamental duties that may actually assist are:
- Use a content material supply community (CDN) to enhance file loading occasions and scale back your INP by a number of milliseconds.
- Minify your entire JavaScript recordsdata and CSS, too. Smaller recordsdata load quicker and can assist pace up INP.
Lengthy duties
Lengthy duties are thought-about people who take longer than 50 ms to course of. Your browser has a “most important process,” which might solely course of a single process at any given time. In case your JavaScript takes longer than 50 ms to course of, all different duties are placed on maintain till the method is down.
What are you able to do?
Break these lengthy duties into a lot smaller runs in order that they take much less time to run and course of.
Net.dev has a nice information on this prolonged subject, however the thought is easy:
- Break up calls to a number of strategies into a number of capabilities. JavaScript treats all capabilities as a single process, so if in case you have 10 sub-functions in a single most important operate, the principle operate will shortly flip into a protracted process.
- Defer code execution, which is able to take the assistance of a developer should you don’t understand how to do that already.
- Create a devoted API scheduler, which is printed within the information linked above.
In case you use setTimeout and requestIdleCallback, you can even break up lengthy duties into shorter ones.
Enter readiness
You need your web site to be prepared for person enter and reply as shortly as attainable. A method to do that is to defer code like within the final part or use passive occasion listeners.
Narrowing down what’s inflicting INP points
INP points are difficult to pinpoint, however there are instruments that you should utilize to assist with diagnosing points. I’m nonetheless experimenting with new instruments to establish points with INP, however the next work nicely:
Actual person monitoring (RUM)
RUM is one thing that try to be utilizing to your benefit, particularly should you run ecommerce websites. Sluggish interactions appear to be a lot greater within the ecommerce sphere than they’re on content material websites.
Instruments that may assist with RUM are:
Chrome’s DevTools
In case you’re a Chrome person, the DevTools (hit F12 on PC) might help. You’ll need to go to Efficiency and Begin Recording. From right here, navigate to an interactive ingredient on the location and the efficiency can be logged.
The software might help you higher perceive what’s inflicting a web site delay and decide tips on how to repair it.
Monitor your web site’s Search Console or PageSpeed Insights periodically to remain on prime of your INP.
Since intensive JavaScript optimization is required, if the location you’re engaged on makes use of intensive JavaScript, work with a developer to optimize it.
Opinions expressed on this article are these of the visitor creator and never essentially Search Engine Land. Employees authors are listed right here.

