Probably the most hanging issues within the e-mail design course of is choosing the proper font. Weight, peak, width, colour, form, spacing… Does every little thing matter? Sure, it does, but additionally one of the crucial essential issues is to decide on legible typography.
On this publish, we’ll present you the way to decide on one of the best skilled font for e-mail.
HTML e-mail fonts: Basic guidelines to comply with
There are three floor guidelines to bear in mind when selecting one of the best fonts for e-mail:
1. Don’t use greater than two e-mail fonts directly
It is a pretty widespread observe not solely in e-mail design but additionally in net design and so forth. Should you use too many fonts, your e-mail appears very sophisticated in one of the best case and annoying within the worst one. The most effective observe is to decide on solely a font or two for one e-mail. In an ideal case, that’s sufficient to make use of just one excellent typography however completely different sizes: one to spotlight the heading and one other one for the remainder of your content material.
2. Use font types fastidiously
As tempting as it could be to make use of font types at each alternative, your strategy must be considerate. Every type ought to be utilized in moderation and in its personal particular instances, for instance:
- daring type is greatest for Highlighting Vital phrases or key phrases;
- italic type is used to emphasise quotes, overseas phrases, titles (books, blogs, publications, and so forth.);
- underline is especially used for hyperlinks, as within the on-line house, it’s tough to tell apart a hyperlink from common underlined textual content, which may trigger confusion.
Nevertheless, utilizing Italics to spotlight complete paragraphs of textual content is not going to solely look unpresentable but additionally violate accessibility tips. The identical applies to underlining. Due to this fact, we strongly suggest that you don’t underline your copy however use daring as a substitute for e-mail accessibility causes. However in fact, it’s as much as you.
3. Follow accessibility necessities when selecting fonts
E-mail accessibility is a giant design pattern of 2024, and fonts are part of it. Accessibility has its personal necessities which might be important to stay to. We are going to discuss concerning the fonts’ accessibility guidelines and necessities in a separate part, “Accessibility tips for e-mail fonts”.
4. Pay shut consideration to the legibility of the chosen font
Legibility is the power to tell apart one letter from one other. In fact, legible physique textual content is healthier and sooner to learn.
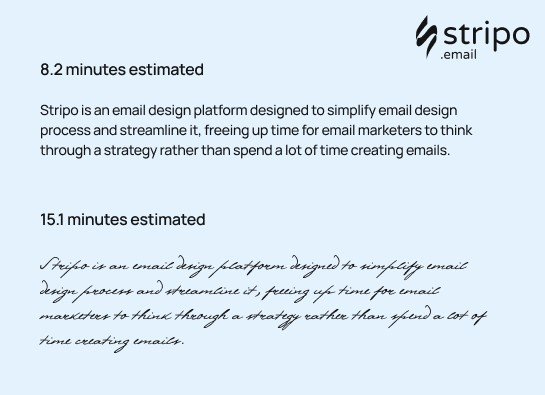
What’s the most readable typography? The experiment about font legibility was performed by Norbert Schwarz and Hyunjin Music in 2010. The outcomes had been spectacular. You spend virtually twice as a lot time studying italic font types and ornamental fonts in comparison with common ones.

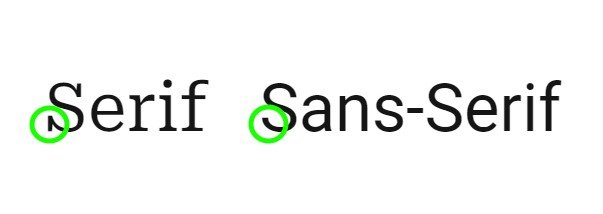
There are two main varieties: Serif and Sans Serif font. Let’s examine which font to make use of for e-mail newsletters.
Which e-mail font to decide on: a Serif or a Sans Serif font?
What’s the distinction between them?
Serif fonts could possibly be outlined as fonts which have a small line on the finish of each character. The preferred serif fonts are Instances New Roman and Georgia.
Sans serif fonts don’t have an ornamental line on the finish of each image. The preferred sans-serif secure fonts are Arial, Trebuchet MS, and Helvetica.

In the course of the investigation, I’ve discovered a number of sources which claimed that serif fonts are best suited for emails, however I completely disagree. Based mostly on the idea that emails are being noticed solely on-line utilizing desktop or cellular screens, one of the best are sans serif fonts. It’s simpler to learn sans-serif characters on the display screen.
E-mail secure fonts
Right here is the checklist of the highest 10 fonts that you could be use with a 100% assure that they’ll render in customers’ inboxes identical to you deliberate:
1. Arial e-mail font
This font, designed again in 1982, is packaged with all variations of Microsoft, ranging from Home windows 3 and Apple Mac OS X. Displayed by all e-mail purchasers. On account of terminal diagonal cuts, it seems to be much less mechanical in comparison with different sans serifs.

2. Helvetica e-mail font
A sans-serif typeface, one of the crucial used fonts of kind, has rounded letters and huge capitals. Designed in 1957.

3. Instances New Roman e-mail font
This excellent font has tall low-case letters, barely condensed, brief descenders and ascenders. Commissioned by “The Instances” in 1931. This is likely one of the favourite fonts from the sans serifs font households of many web customers and net designers.

4. Verdana e-mail font
It was designed to be readable on low-resolution screens. Its most important function is tall and huge low-case characters.

5. Courier/Courier New e-mail font
Courier was designed in 1955 and adjusted to be a monospaced font. Courier New has heavier dots and commas than the unique Courier. Courier is the usual fashionable font used for screenwriting within the movie trade.

6. Tahoma e-mail font
It’s just like Verdana but has narrower letters, small counters, and tight letter spacing. Used because the default display screen font for Home windows 95, 2000, and XP variations.

7. Georgia e-mail font
It has tall lower-case strokers which might be thicker than common ones, its numerals mix seamlessly with the textual content attributable to its related dimension.

8. Palatino e-mail font
This excellent font was initially designed for headings, ads, and printing. Wider than different old-style serif fonts and completely fits brand design.

9. Trebuchet MS e-mail font
Has shortened tails for some letters; in daring, its letters are pointy slightly than rounded, and rounded dots in uppercase and lowercase letters. Launched in 1996.

10. Geneva e-mail font
It is a redesigned model of Helvetica. Its most important distinction is that it has a primary set of ligatures.

These email-friendly fonts are mentioned to be essentially the most readable and among the finest fonts for e-mail design.
The place to get email-safe fonts?
The wonderful thing about the safe email-safe font type is that you do not have to fret about downloading them. They’re already supported by each subscriber’s e-mail consumer.
What’s the greatest font to make use of for e-mail newsletters?
There is not any such factor as one of the best font. It depends upon the language you are talking. In consequence, we dare to say that preferences fluctuate from nation to nation attributable to language options.
Helvetica is likely one of the hottest fonts utilized by 25% of individuals for design functions. Instances New Roman takes 2nd place.
One other instance is the German language. Verdana is just not advisable for German texts as a result of the ultimate citation marks are displayed the wrong way up. This was fastened solely in Verdana Professional font.
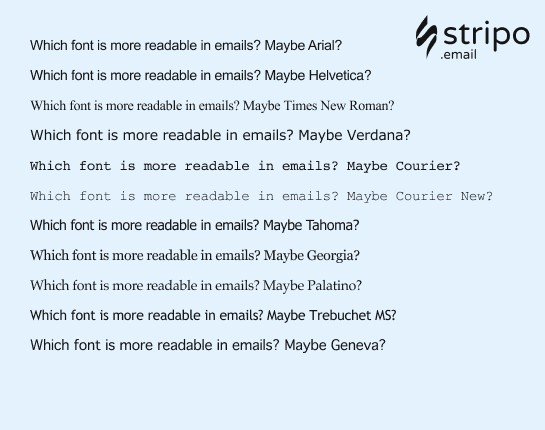
To decide on essentially the most legible sans serif font, in your opinion, in keeping with your alphabet options, you could check all of the sans serif fonts as we did.
I’ve created an e-mail template with Stripo editor with the identical textual content and the identical dimension of 18px for every serif font.

Use of customized fonts in emails
There are instances once you need or want to make use of a customized font to your emails both to remain brand-consistent or to make your emails look extra festive for a special day.
We wish to remind you that you may add customized typefaces to your Stripo to get simply what you want when it comes to distinctive typefaces to your e-mail campaigns.

Provided that some customized fonts, relying on the e-mail consumer, can both be rendered as is or changed with the default one., we strongly suggest that you simply preview these emails throughout a number of environments. You are able to do it with our embedded testing instrument. Why precisely do it’s essential do that? S.
Listed here are the default typefaces for e-mail purchasers:
- iCloud Mail makes use of Helvetica as a default font;
- Gmail adopts Arial font;
- Microsoft Outlook of the oldest variations usually makes use of Calibri font.
E-mail font design practices
Let’s discuss completely different e-mail font design practices you need to contemplate when selecting fonts to your emails.
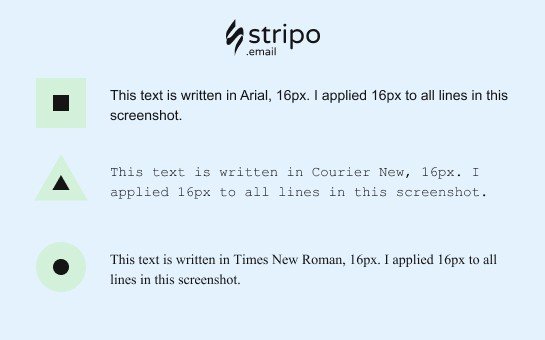
Measurement of the e-mail fonts issues
Very often, completely different fonts have completely different image heights. In consequence, the identical, say, 16px font might be completely different as a result of chosen font household.

Line spacing for e-mail fonts
Line spacing is the vertical distance between traces. It’s measured as the share of the letter dimension.
You possibly can set the specified spacing to your emails simply within the tabs and sections the place you’ve got simply set your sizes.
In accordance with E-mail accessibility tips, one of the best line spacing varies between 150% and 200%.

(e-mail copy with single-line spacing)

(e-mail copy with 1.6-line spacing)
E-mail fonts textual content over banners
Right here is the possibility to make use of a festive, ornamental, or handwritten font that you simply shouldn’t really use as the primary textual content font.
For the reason that textual content over a banner is a part of a picture, it’s going to render the identical throughout all e-mail purchasers. And it’s anticipated to be festive sufficient. So you could select any.
Please be suggested that it’s higher to decide on a legible font type.

Our wonderful assist group made a full-fledged information on including textual content over banners with step-by-step directions. Test it out.
E-mail font colour
There are solely 2 guidelines you need to comply with right here:
1. Maintain the variety of colours to a minimal
We suggest you utilize the font colours which might be current in your model tips. If you wish to spotlight one sentence, a phrase, or a hyperlink, simply use a daring font type. Typically, utilizing a number of colours is ambiguous. However needless to say this recommendation is our subjective opinion.
Instance of a very good colour mixture in emails.

(Supply: E-mail from Victoria’s Secret)
2. Use distinction colours
Should you intend to make use of completely different colours, use contrasting colours to make your copy legible for color-blind folks. You should definitely test if they’re contrasting sufficient with the next instruments:
- accessible colours to test the colour distinction of the e-mail physique (copy and different components, excluding imagery);
- Coblis, colour blindness simulator — it checks whether or not your photos are accessible for color-blind folks.
Talking of e-mail accessibility…
Accessibility tips for e-mail fonts and e-mail copy as such
In a nutshell, we should always contemplate these tips for a number of causes:
- to allow color-blind folks to learn our emails and implement wanted colours to your e-mail design undertaking;
- to allow folks with visible impairments to take heed to our emails with display screen readers;
- to allow our customers who’re extraordinarily busy and test their emails whereas driving or cooking and ask Siri to “learn” their incoming messages, to take heed to our emails;
- to allow dyslectics to learn our emails — as most of the individuals who endure from dyslexia are usually not conscious of it, however studying unadapted texts is sort of insufferable to them;
- preserve your e-mail design to a most of two sans serif fonts.
So, the rules to make your e-mail textual content accessible:
- Take into account colour distinction.
- Make your texts left-aligned for simpler notion of e-mail copy by dyslectics — keep away from center-aligned texts.
- At all times add punctuation marks on the finish of each bullet level. Sure, it could be towards grammar guidelines, however by doing this, we make our emails extra legible and make at the least one recipient happier.
- Maintain font dimension 14 pixels or extra.
- Don’t underline texts.
- Keep away from Italic. If it’s essential spotlight any a part of your textual content, use solely daring kind!
- Don’t use all caps!
- Take into account legible fonts to your emails.
- Use no more than two fonts.
- Mix completely different fonts with thick and skinny strokes.
Wrapping up
Contemplating all of the above, we are able to say there are not any skilled fonts which might be legible and look good throughout every kind of units. You at all times have to decide on between sans-serif fonts.
Aside from choosing the proper e-mail font, we have to make our emails accessible by sticking to the rules talked about above.
Stripo presents quite a lot of email-safe and ornamental fonts. You may as well add customized ones

