The Examine characteristic on Chrome (additionally known as “examine component”) permits you to verify beneath the hood of any web page or web site. You should utilize it to diagnose issues, check modifications in your website and even spy in your rivals.
Proper-click on any web page and scroll right down to Examine to see the code with which the positioning is constructed.
You’ll see the web page on the left window and completely different tabs on the appropriate with all the positioning’s code. You’ll be able to develop and collapse parts to browse that web page’s code.


From the Components tab, you possibly can see what the web page would appear to be in the event you edited, eliminated or added parts. You may as well discover details about how an internet site is ready up. The Console, Sources, Community and different tabs may also assist with extra superior technical audits.
It helps to know primary HTML and CSS, however you possibly can reply many primary questions simply from the Components tab if you recognize what sort of code to search for.
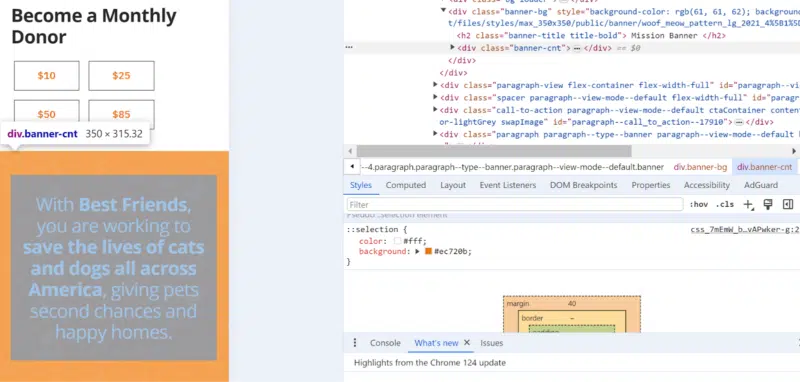
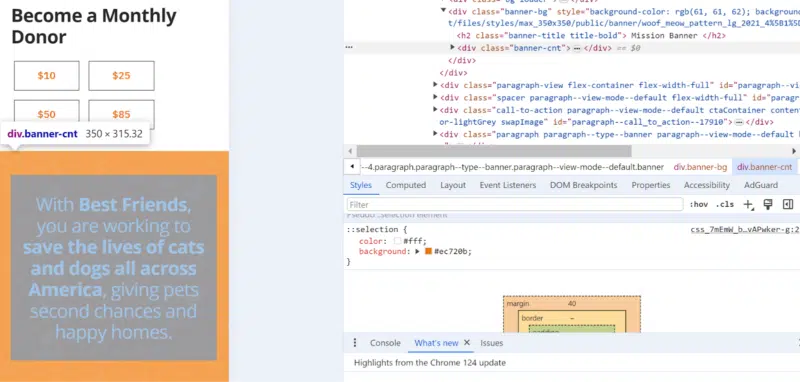
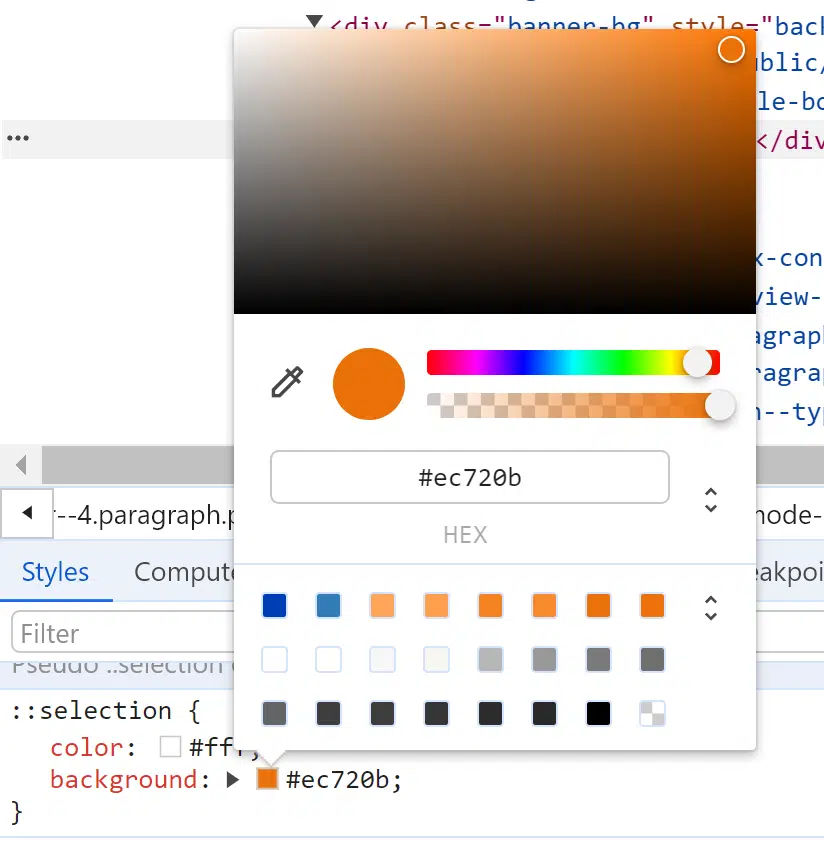
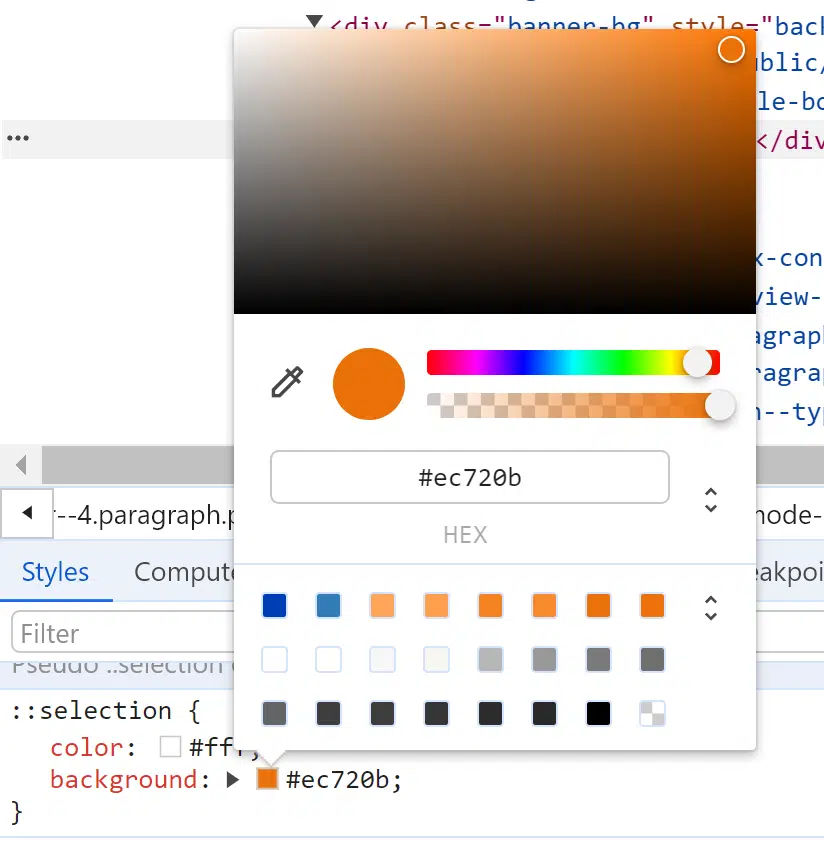
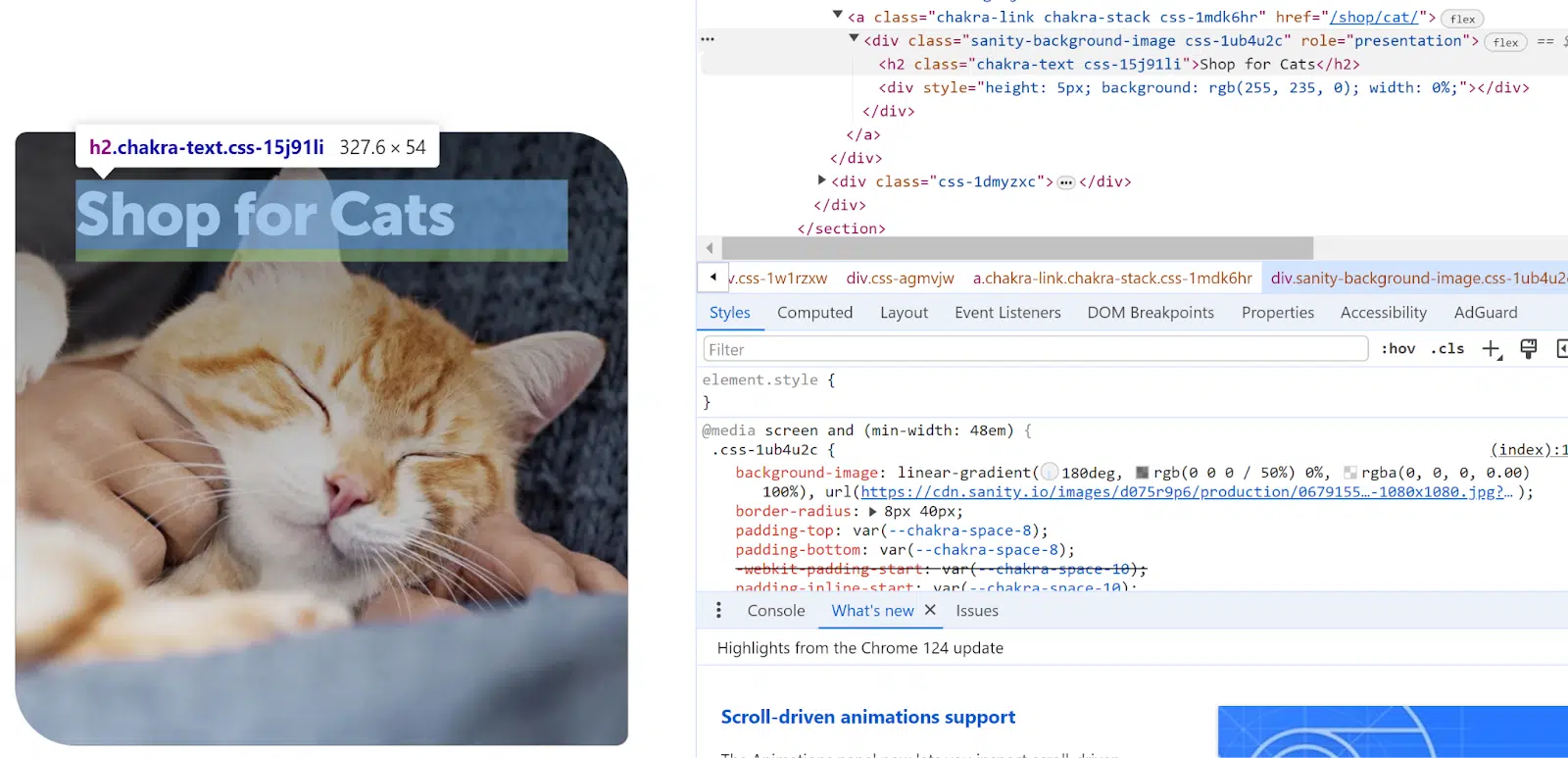
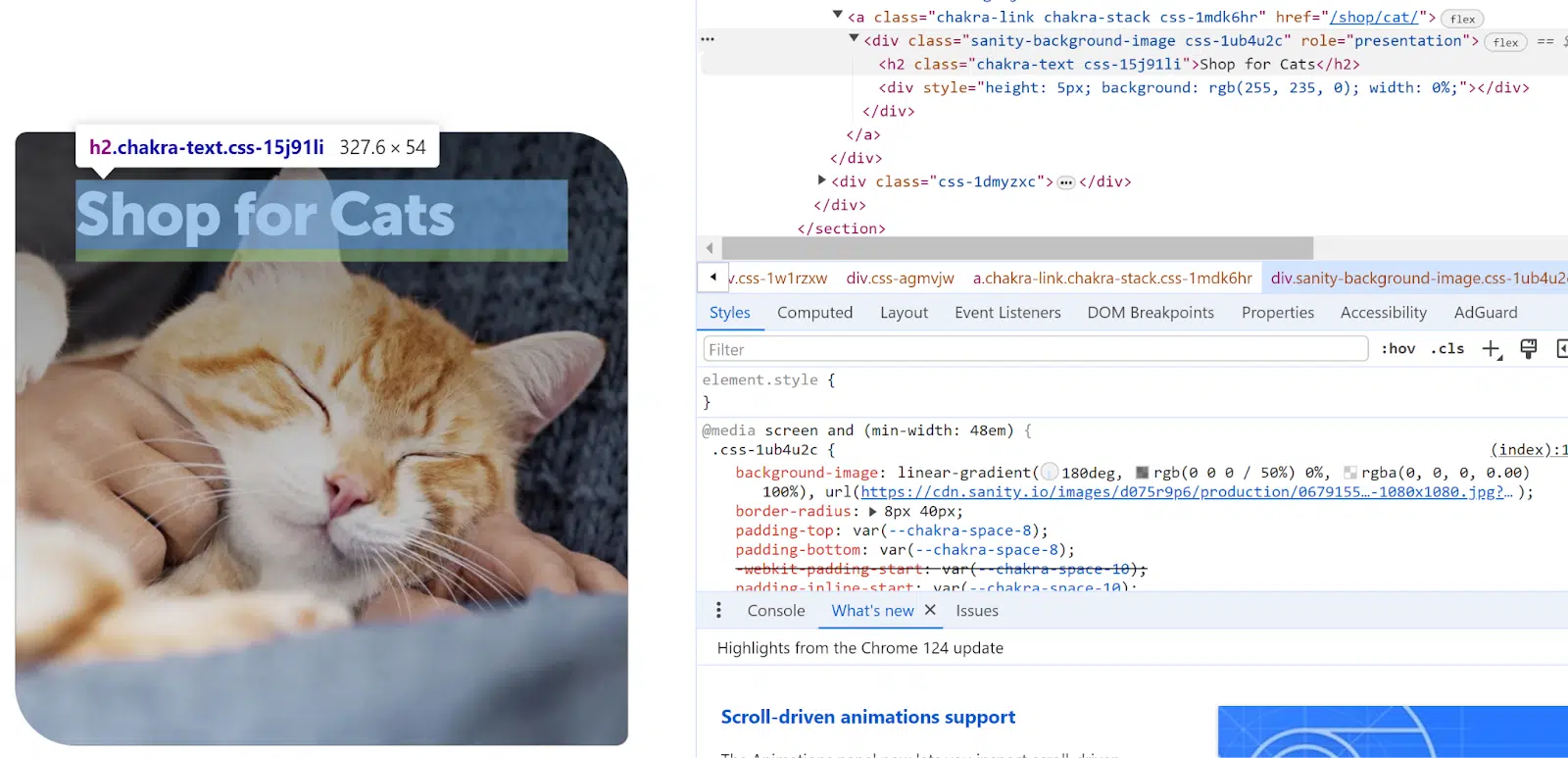
1. What colour is that?
Discover the distinctive hex code for any colour on the net through the use of Examine.
- Proper-click on the component you need to see.
- Scroll down to seek out the colour swatch and hex code.
- Click on the swatch to mess around with completely different colours for that component.




Each colour has a singular hex code or a common 6-digit code combo that represents the colour. For instance, pure white is #FFFFFF, pure black is #000000 and mint inexperienced is #98FF98.
In the event you don’t see the colour you’re in search of, verify for any mum or dad component colour settings that may override the kid parts.
That is useful for fixing questions like:
- What colours do customers desire? Can I discover a recent colour to attempt?
- What colour is my competitor testing for his or her name to motion?
- Are my website colours following model tips?
- Does that colour combo comply with usability tips?
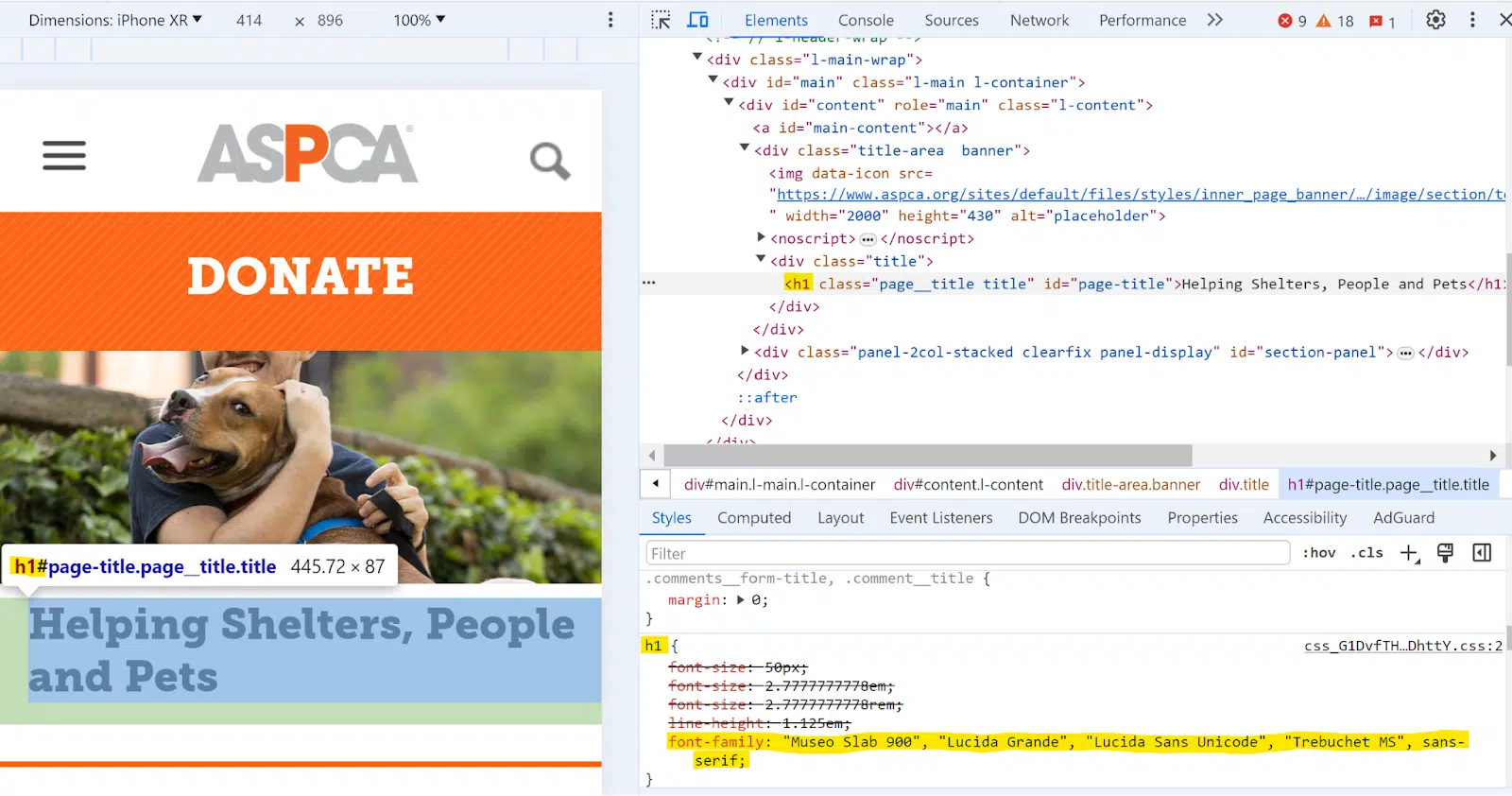
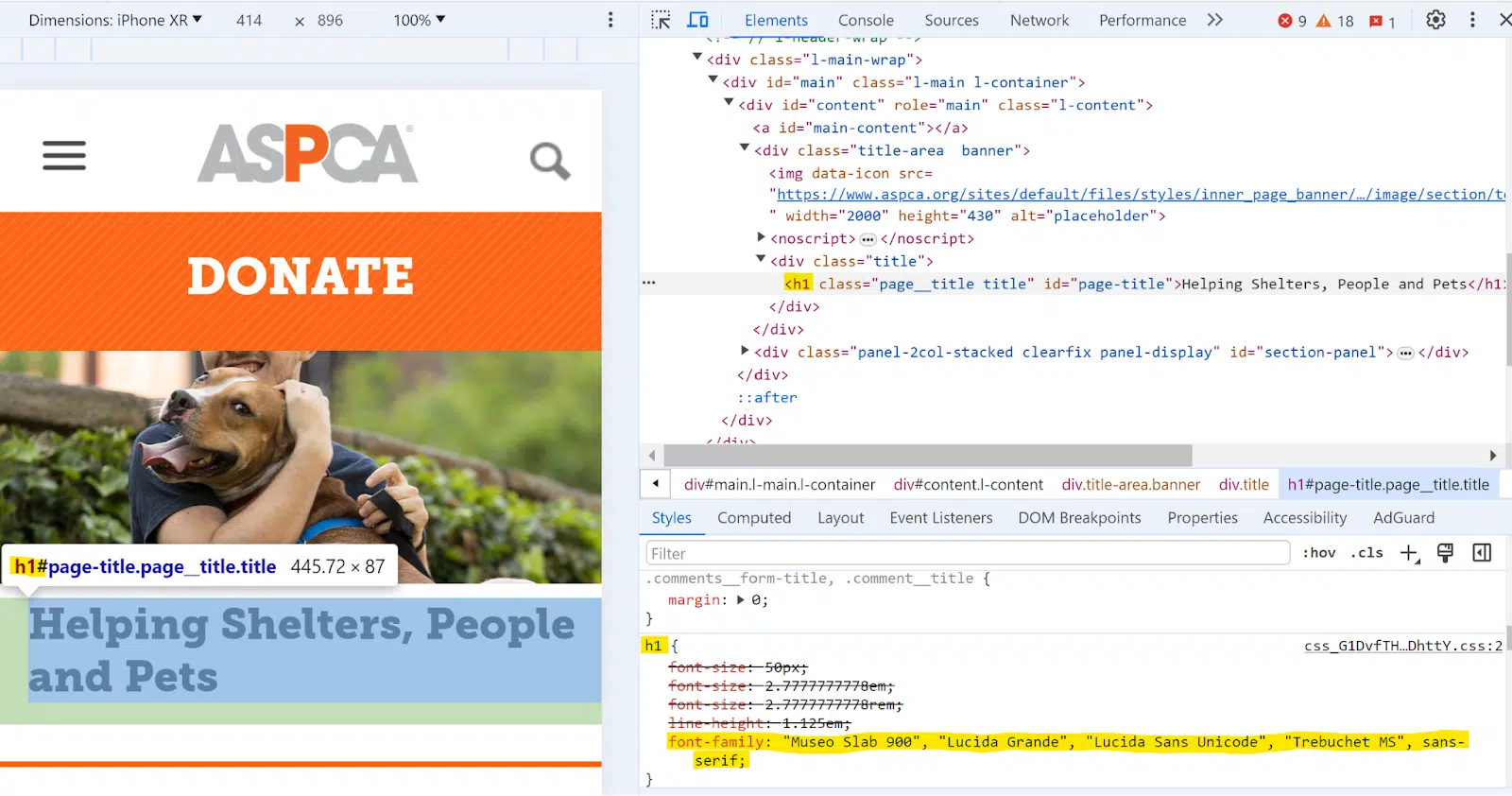
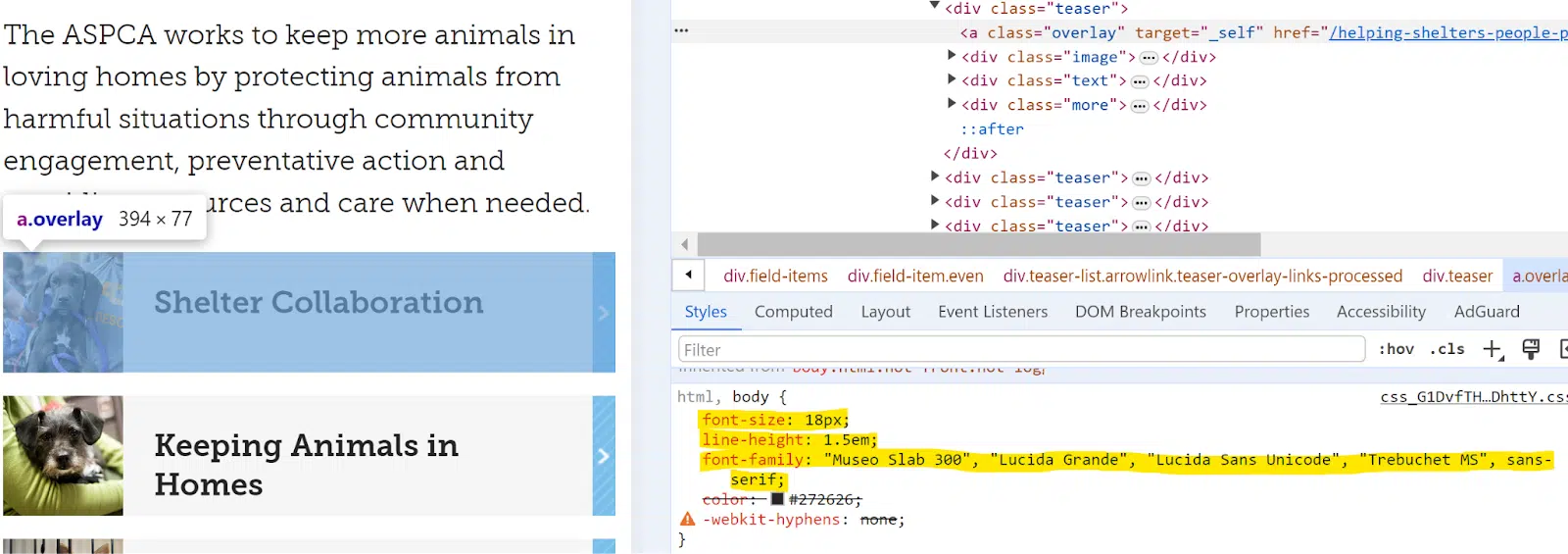
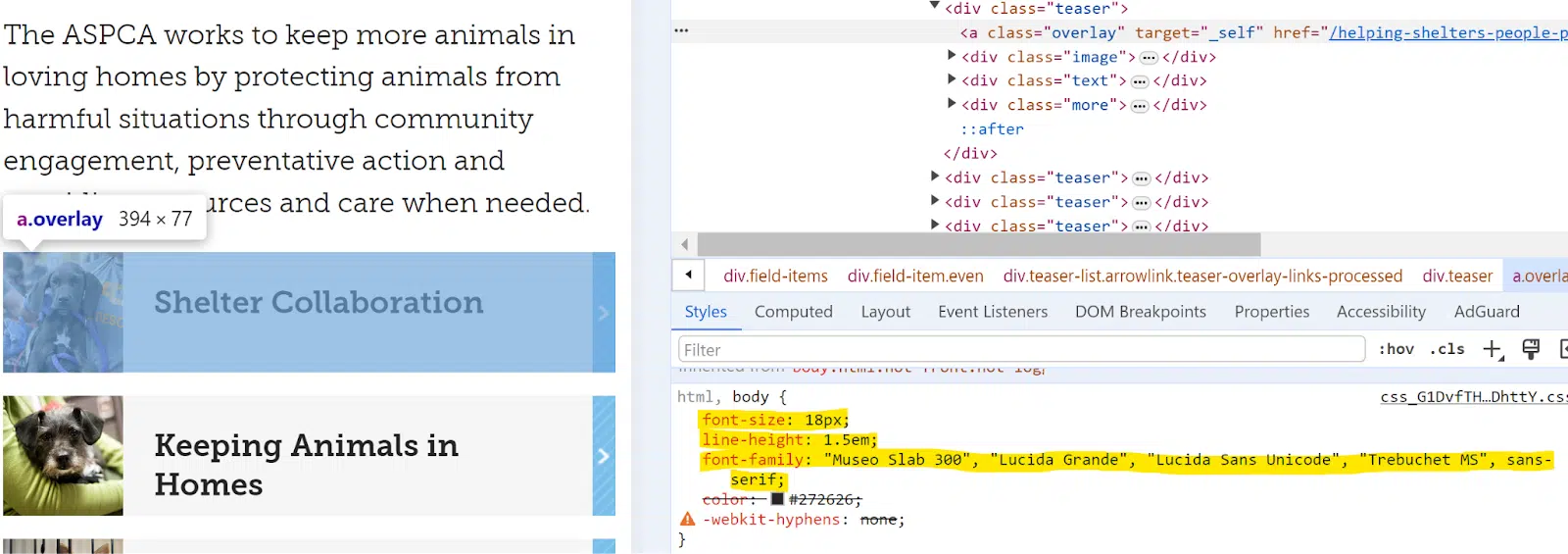
2. What font is that?
Serif fonts are sizzling proper now. You will discover new fonts on any website by right-clicking the component and in search of the font CSS.
- Proper-click the copy.
- Within the Kinds tab on the backside, look for a similar tag.
- Scroll right down to the font tags.


In the event you see a number of fonts listed within the code, these are backup fonts. The primary font is the default, which is able to seem if the consumer’s browser has entry to that font. If that font isn’t out there for some cause, the browser will fall again to the second font listed and so forth by the record.
You may as well verify the font dimension and line peak too.


Selecting an excellent font dimension is dependent upon the font, line peak and boldness. rule of thumb is to intention for at least 14 pixels for physique copy and 20 pixels for header fonts.
- H1: 30-34 pixels
- H2: 28-30 pixels
- H3: 24-26 pixels
- H4: 20-22 pixels
- Physique: 16-18 pixels
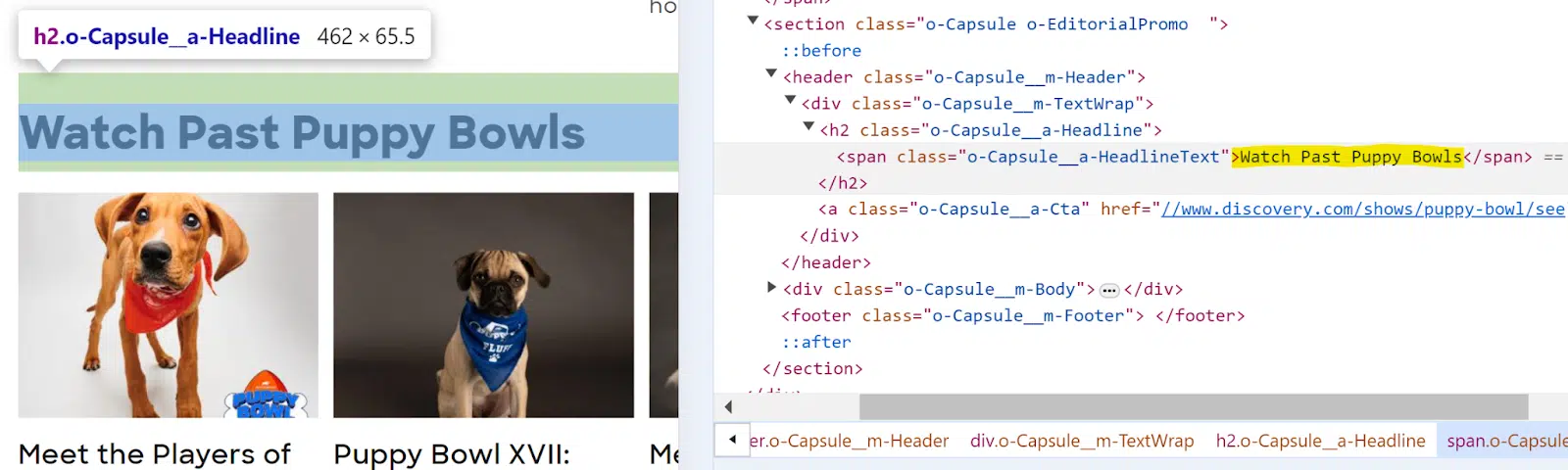
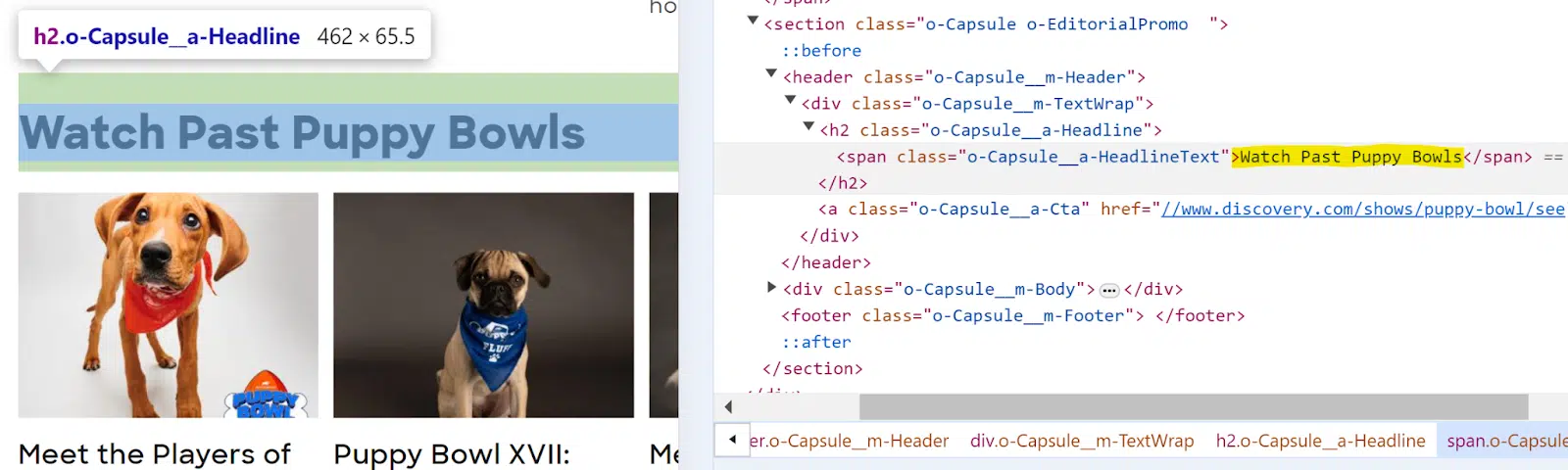
3. Will that content material change look good?
Use Examine to see what a change will appear to be earlier than going dwell. That is particularly useful if it’s good to take a screenshot to get approval earlier than or after you go dwell with a web page edit or if you wish to verify how a change will look on desktop and cellular first.
- Examine the component you need to change.
- Double-click the copy you need to edit.
- Edit the copy.
- Click on exterior the component.
- Make tweaks till you’re proud of it.




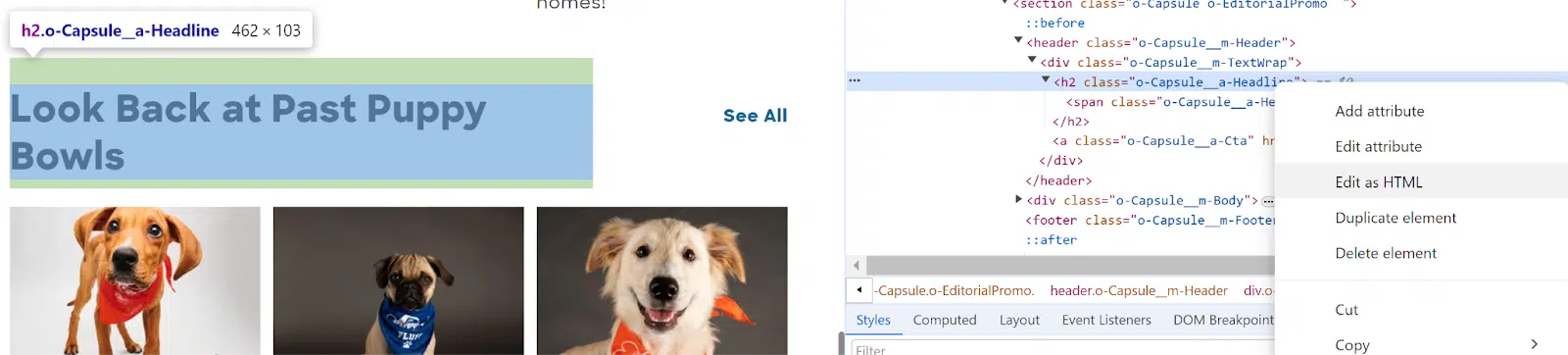
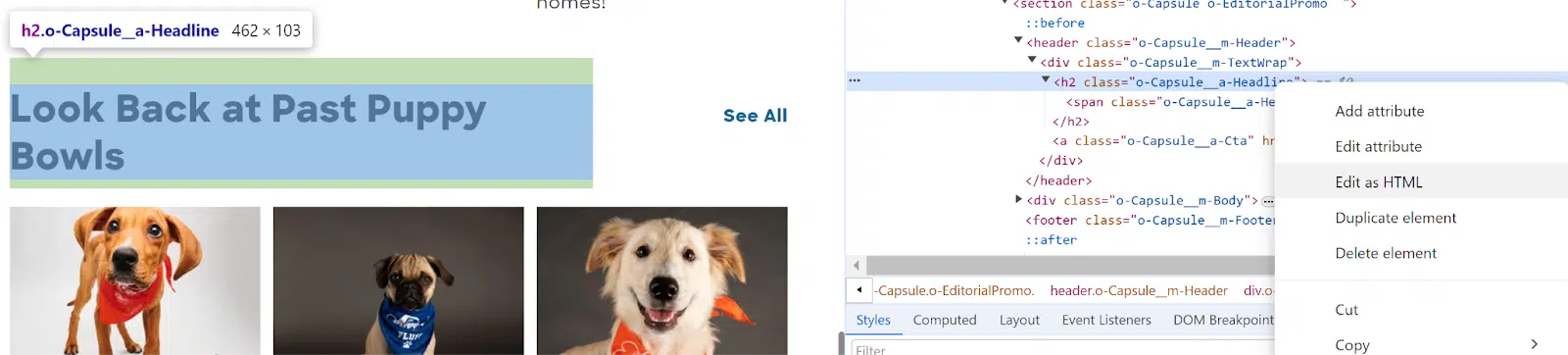
If the component you’re enhancing has a number of items of code throughout the component, like a hyperlink inside a paragraph, you possibly can right-click the copy and select Edit as HTML to edit the complete choice.




Get the day by day e-newsletter search entrepreneurs depend on.
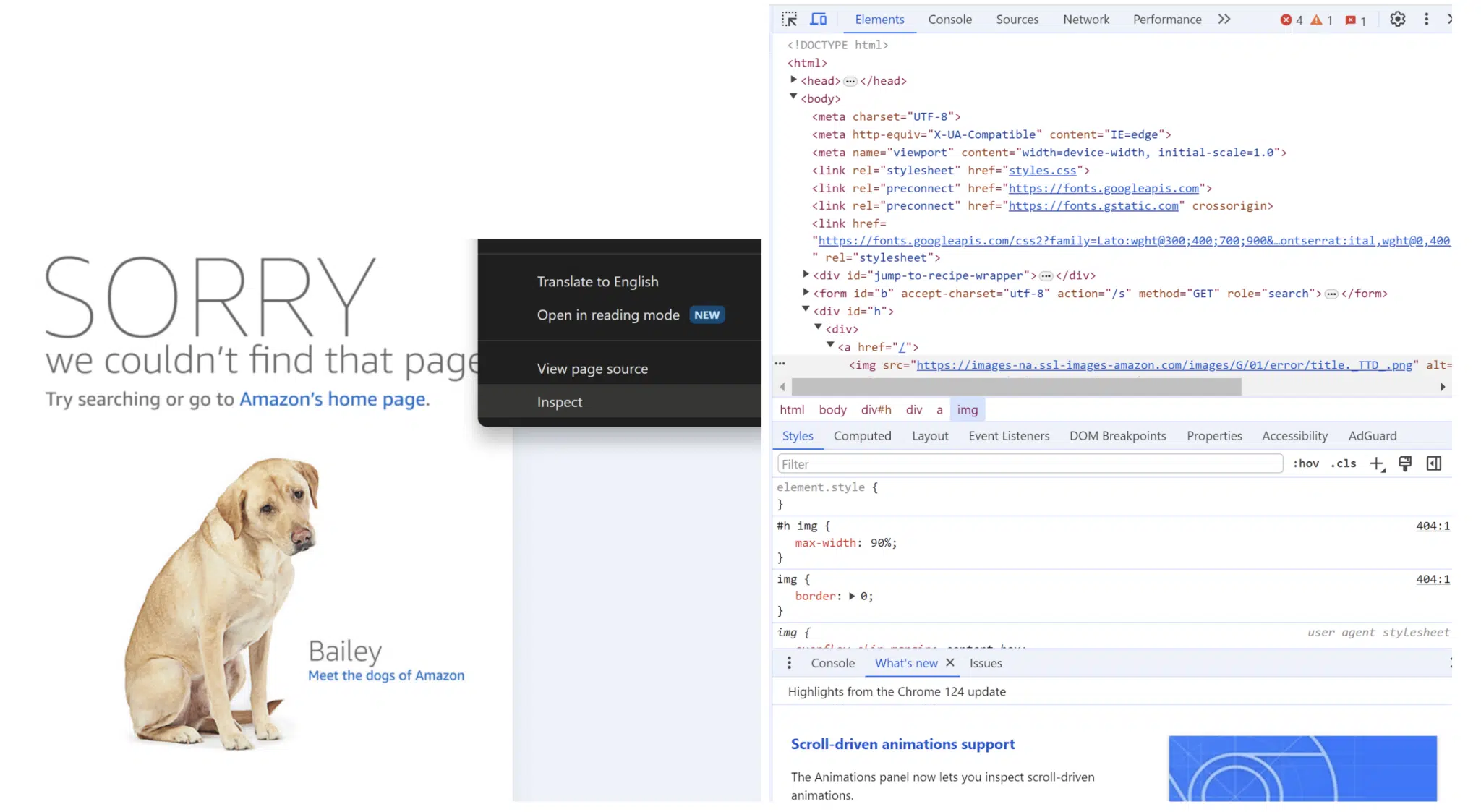
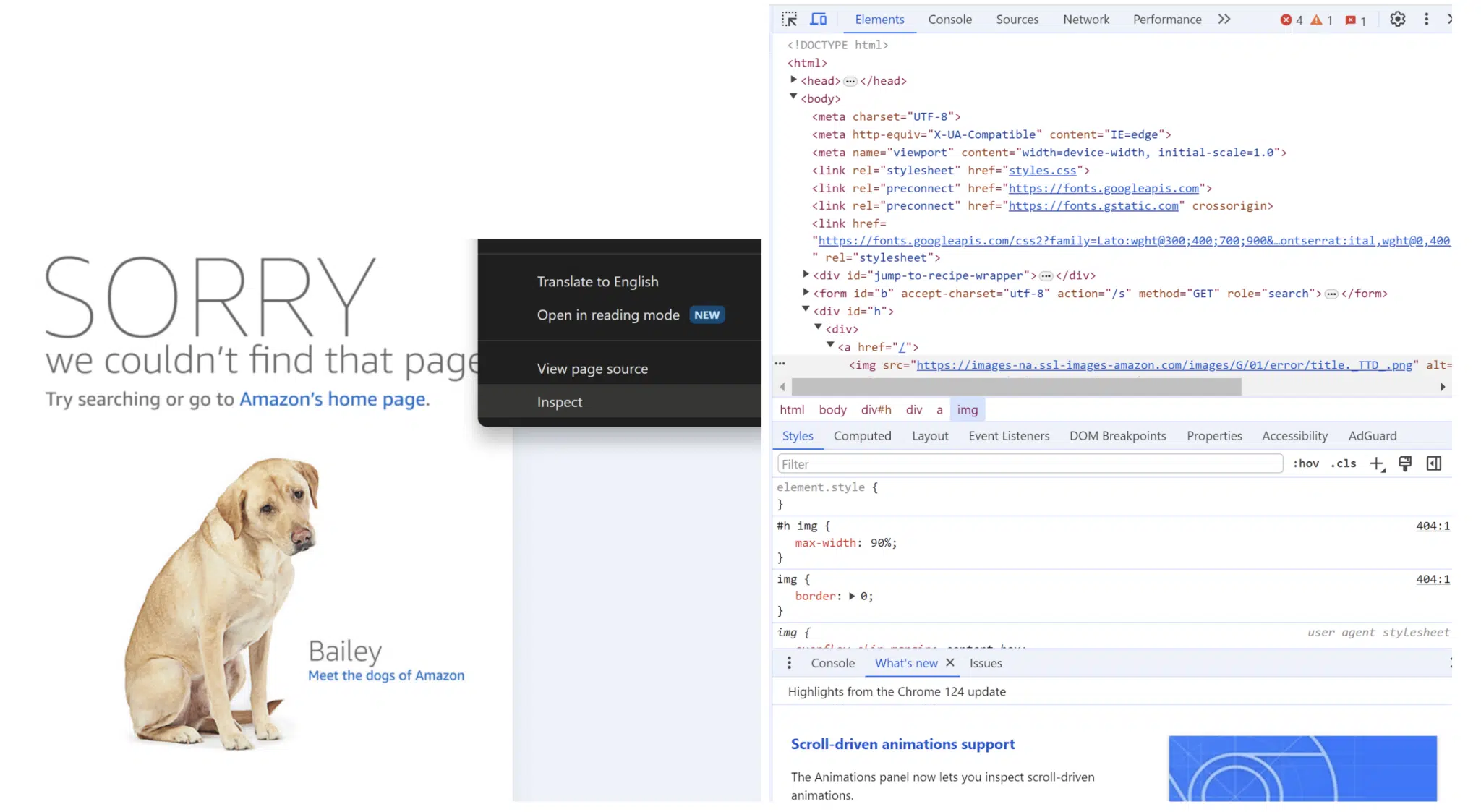
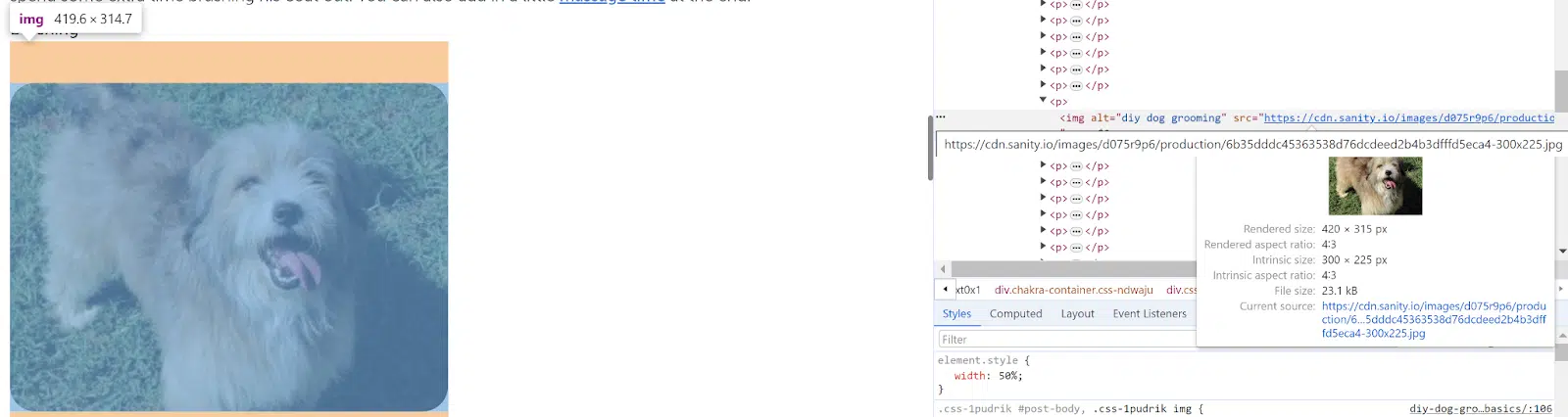
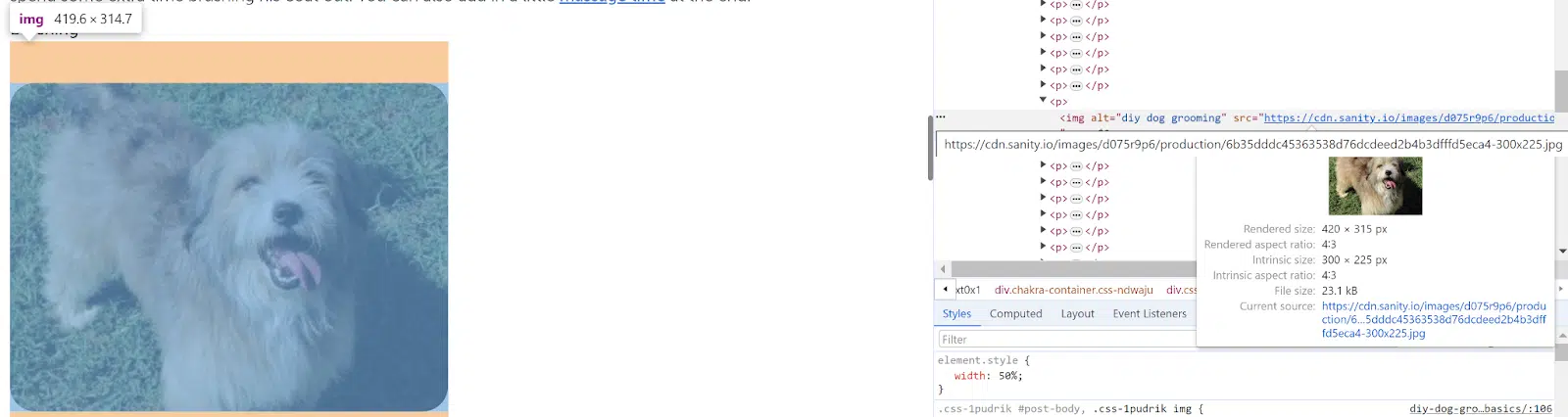
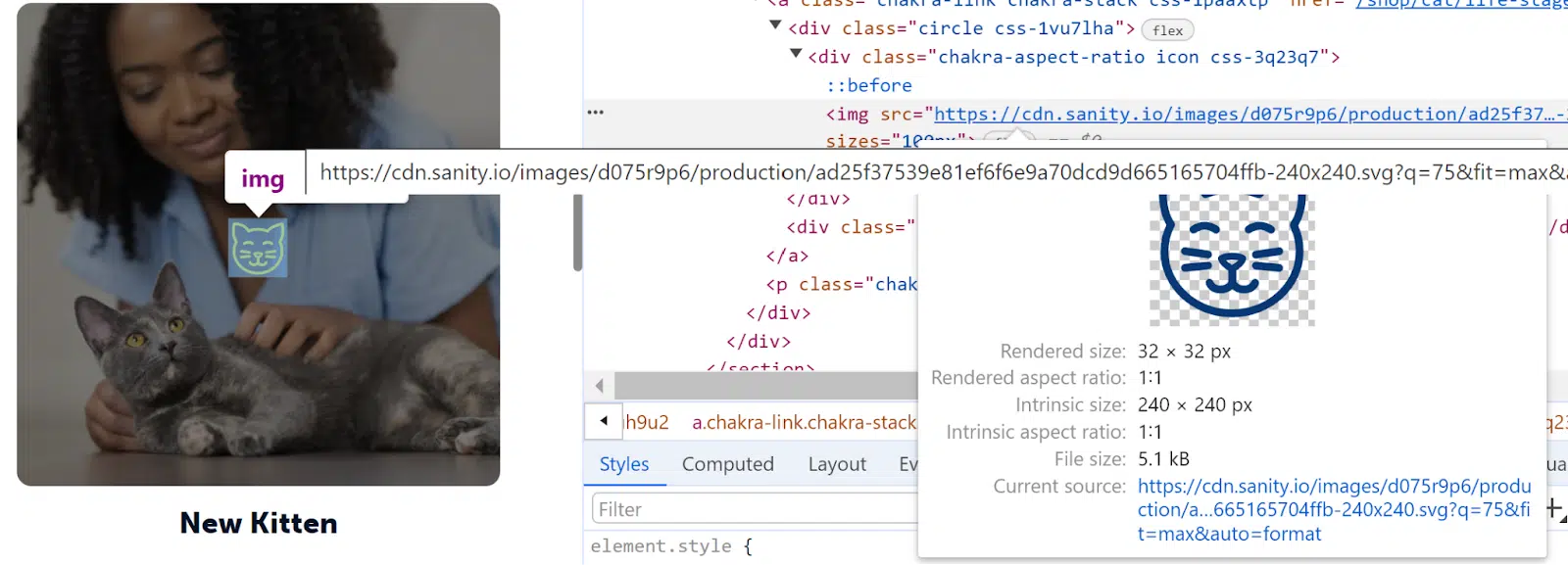
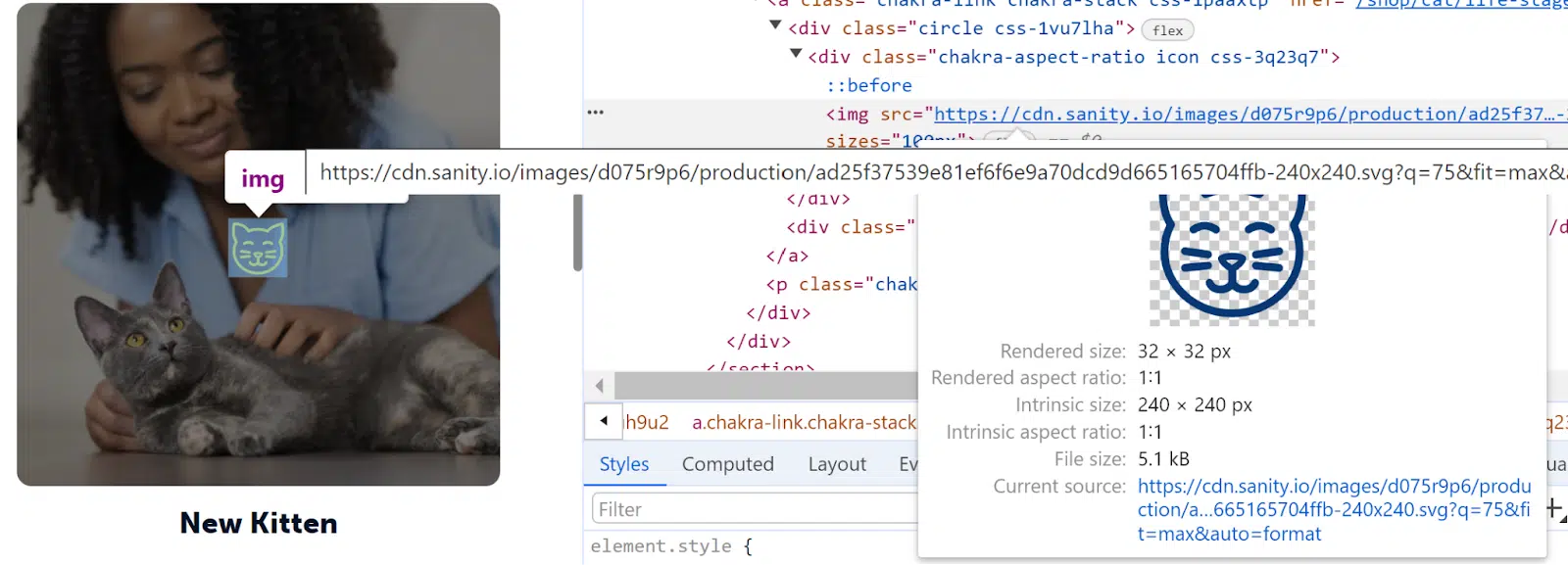
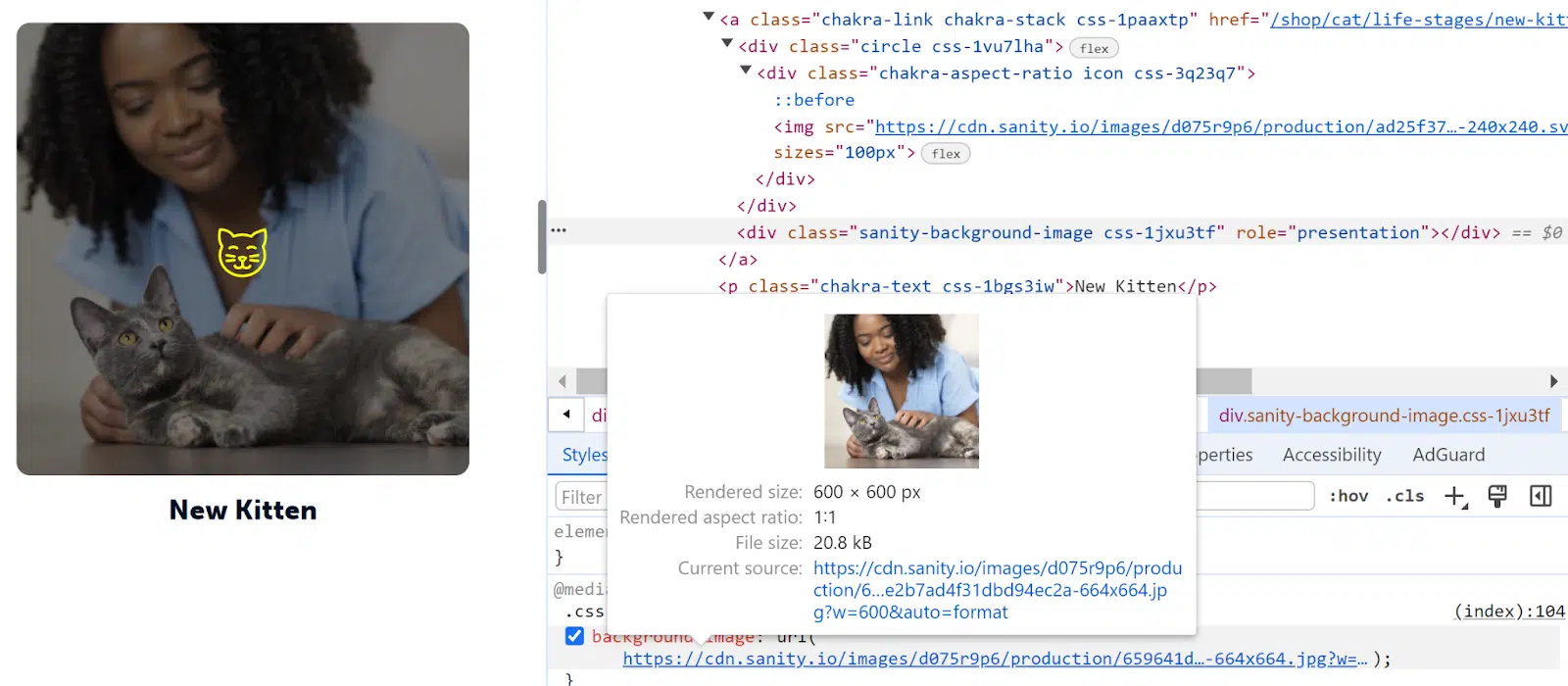
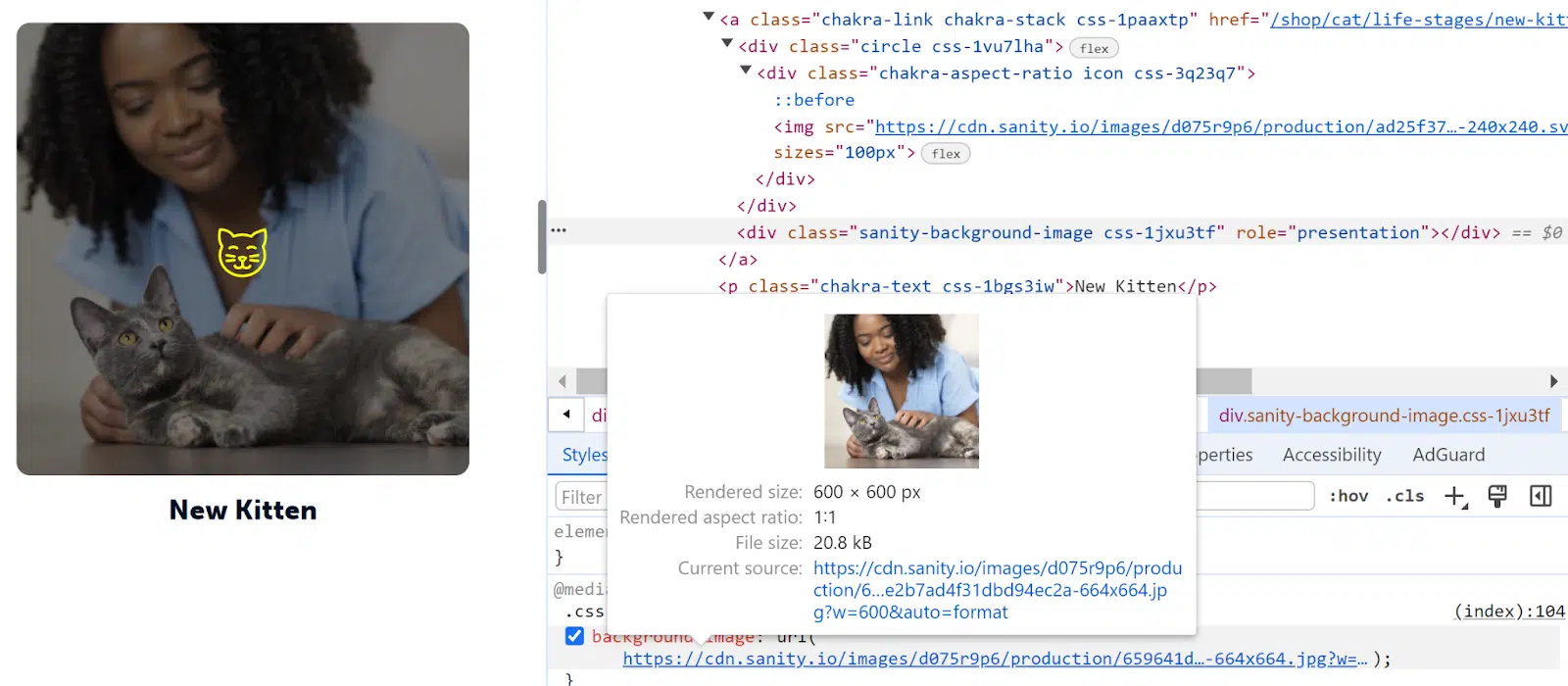
4. What picture is that?
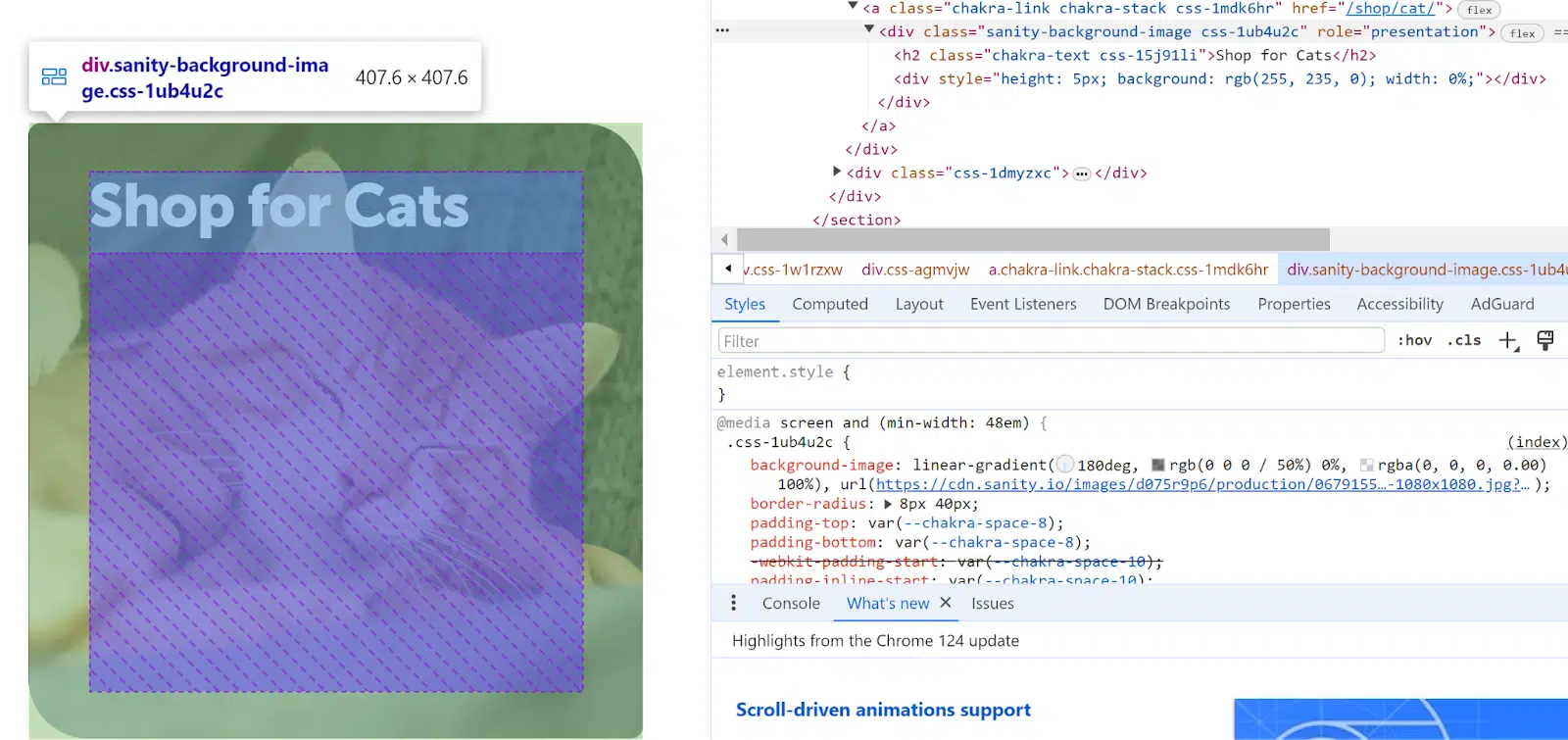
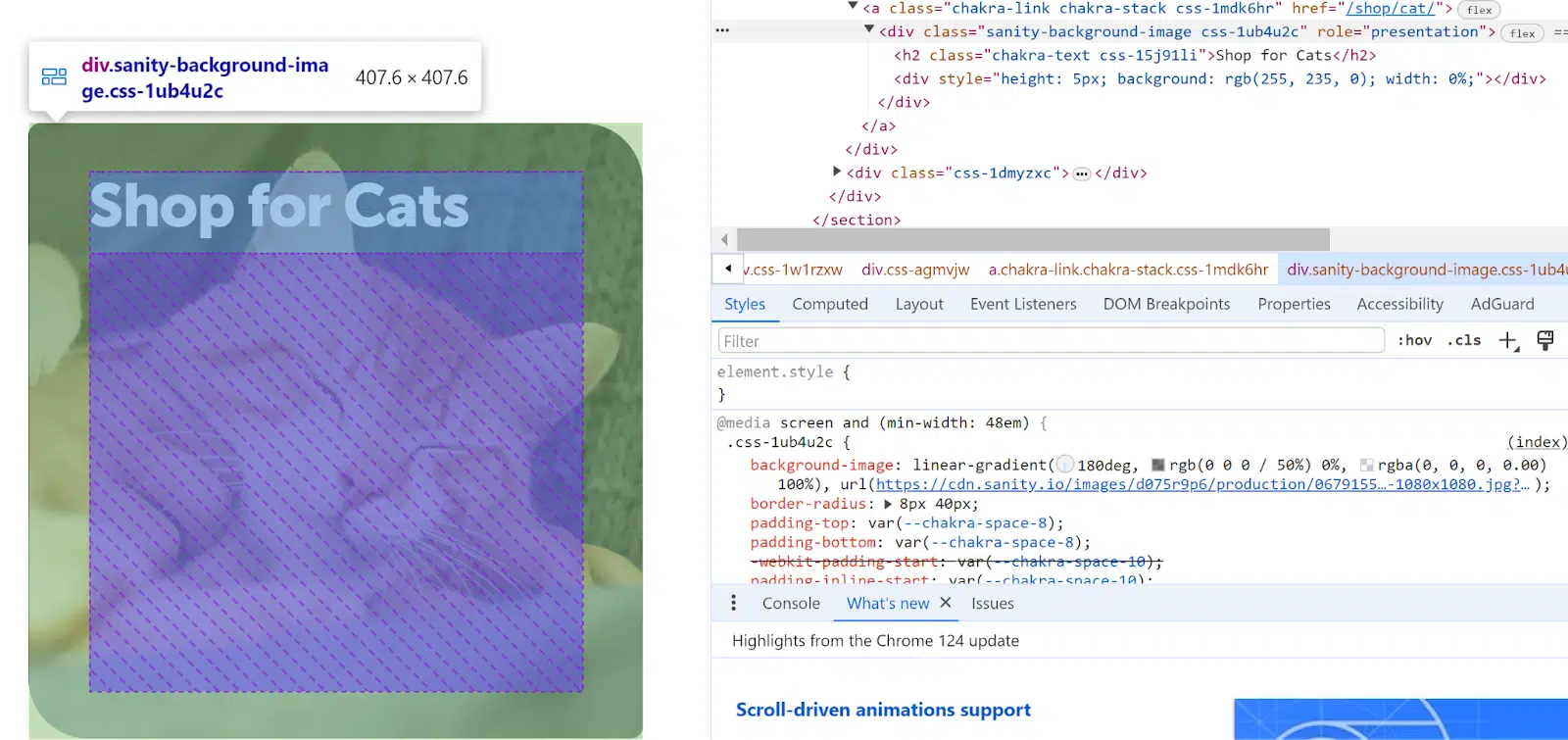
Discover a picture hyperlink, dimension and alt textual content by right-clicking to Examine any picture.
Reply primary technical questions on any picture:
- Does my picture have good alt textual content?
- Is that picture a replica?
- Is the picture dimension too giant?
- Might the picture dimension affect web page velocity?
- The place is the unique picture supply?
- What sort of picture is my competitor utilizing?


This works for any sort of picture, together with icons and background photos. In the event you don’t see the picture you need, search for phrases within the code like picture, background, src, img, jpg, png or carousel.




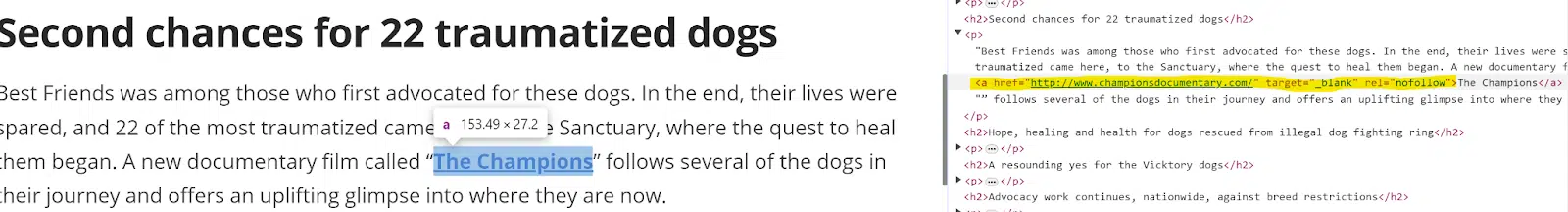
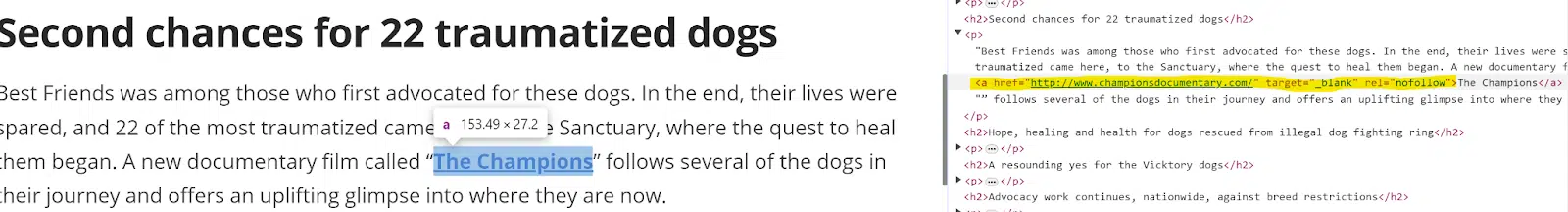
5. What sort of hyperlink is that?
Use Examine to verify to see in case your hyperlinks are arrange the way in which you need with out truly clicking any hyperlinks. Check whether or not hyperlinks are set to nofollow or comply with and in the event that they open in the identical or a special tab. Or use Examine to discover a redirect chain or 301.
- Proper-click any hyperlink.
- Discover the <a href> tag.
- Test what URL the goal is linking to.
- Search for a tag like rel=“nofollow”, which tells Google to disregard that hyperlink for rating functions.
- Search for a tag like goal=“_blank”, which tells the browser to open the hyperlink in a brand new/clean tab.


You may as well verify whether or not you bought a brand new comply with or nofollow backlink on one other website. That is useful in the event you simply need to verify one hyperlink as a substitute of working a verify in a backlink device like Ahrefs or Semrush.
In the event you verify hyperlinks usually, you may also use browser extensions to routinely spotlight various kinds of hyperlinks relying on their tags.
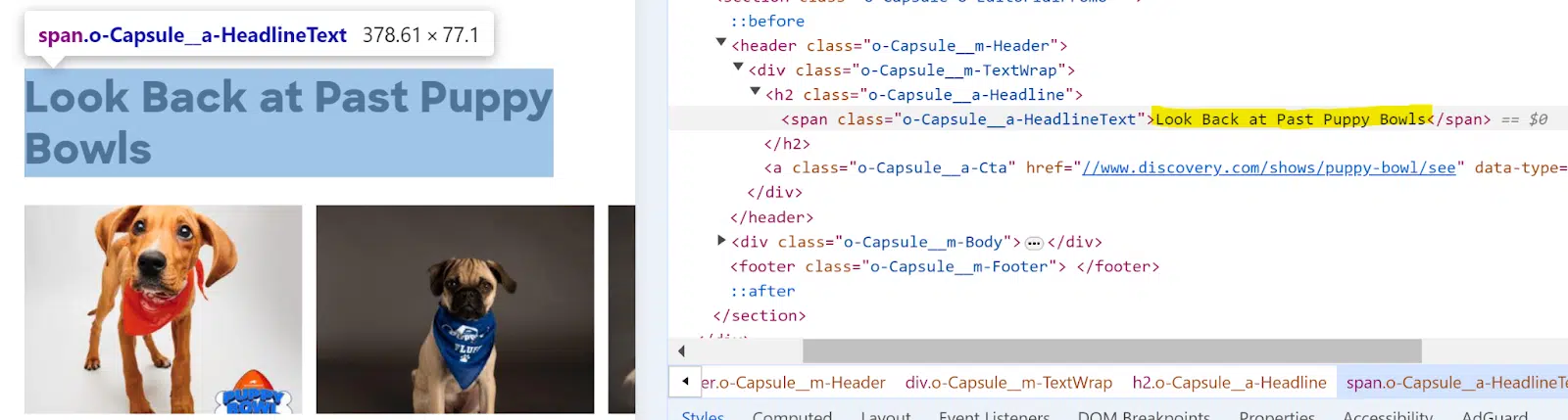
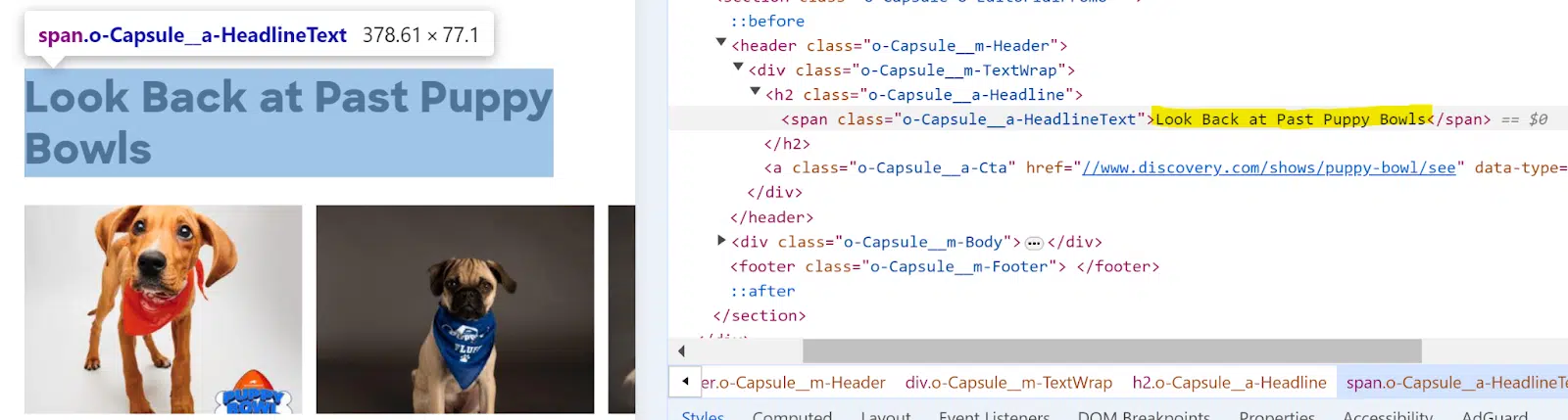
6. Which piece of code is damaged?
Troubleshoot points together with your website parts utilizing Examine. As soon as you determine which piece of code is inflicting a problem, you possibly can clear up the issue.
If it’s good to work together with your builders or technical staff to repair the issue, it’s simpler to have the ability to spotlight precisely what you want throughout the code.
- Proper-click wherever on the component.
- Within the Components sidebar, hover over every HTML component to seek out the one you need.
- Use the arrows to develop sections to see baby code parts.
- The component that the code corresponds to can be highlighted in your website within the left window. Preserve hovering and increasing till you discover it.




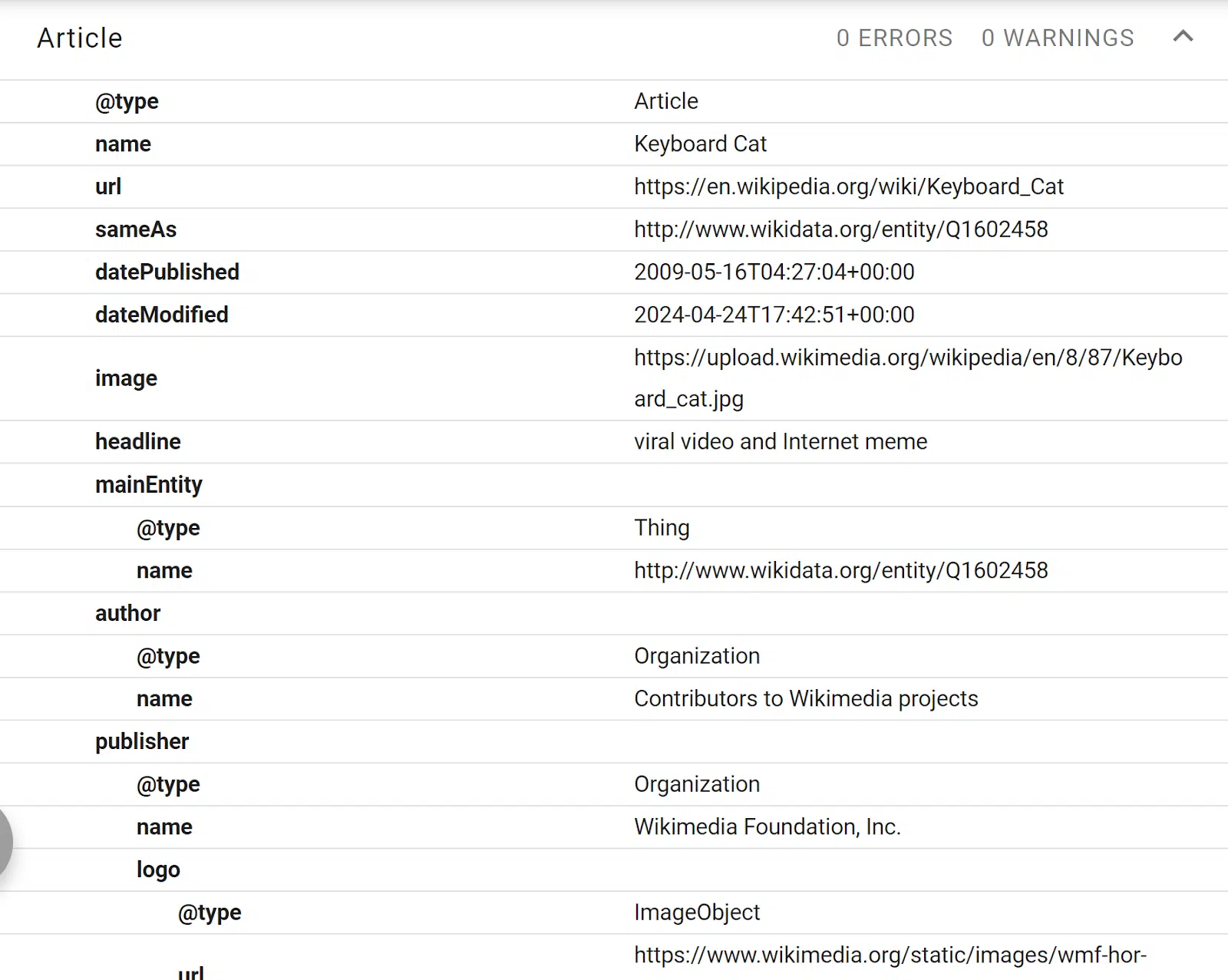
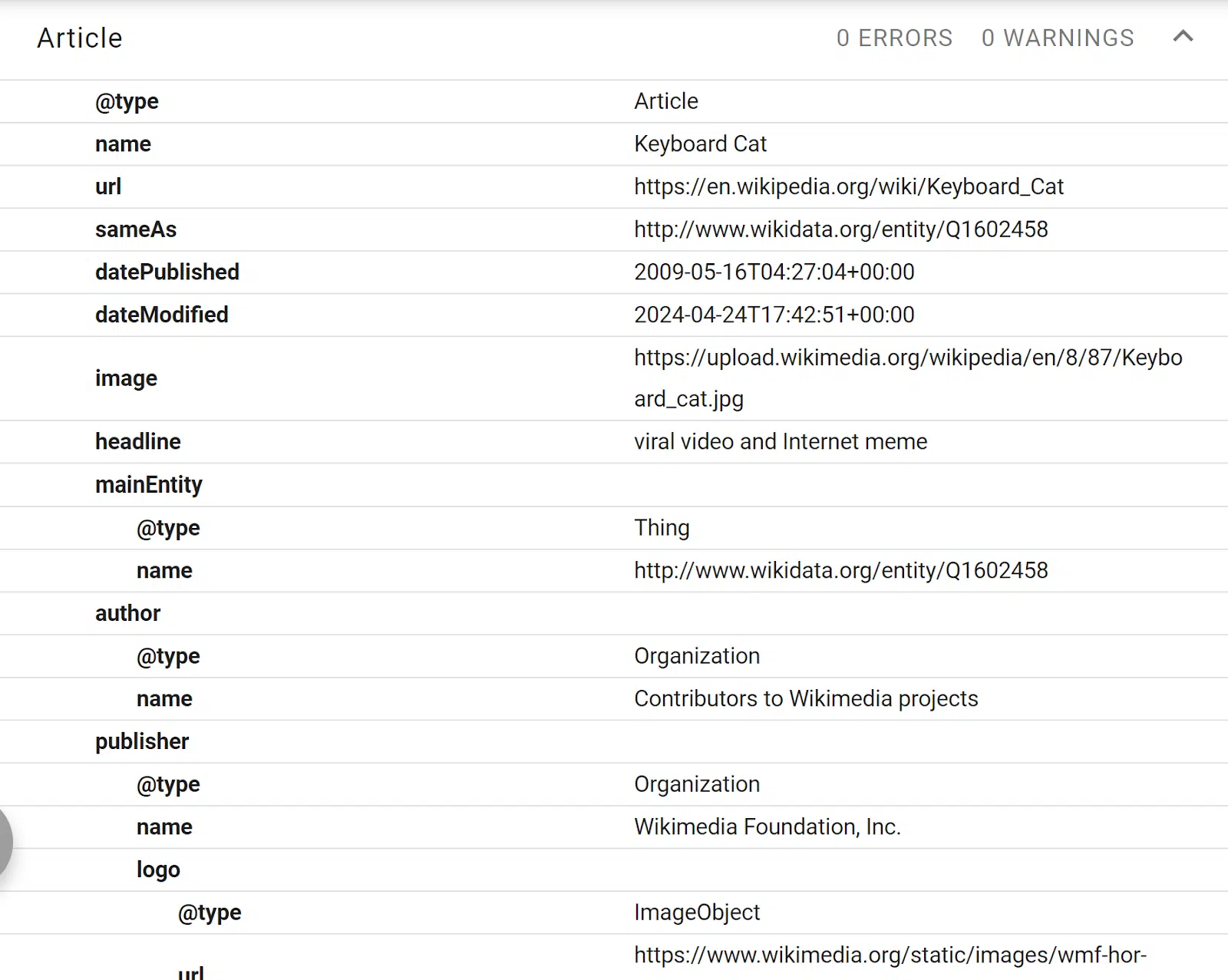
7. What sort of schema is that?
Most websites allow you to verify their website schema utilizing Schema Validator. Nonetheless, some websites block the Schema Validator bot from utilizing the Fetch URL choice straight.
You’ll be able to nonetheless verify your rivals’ website schema with this device or straight into the code.
- Go to the web page you need to verify.
- Proper-click wherever on the web page and click on View Web page Supply.
- Choose all of the web page code (Ctrl+A and Ctrl+C).
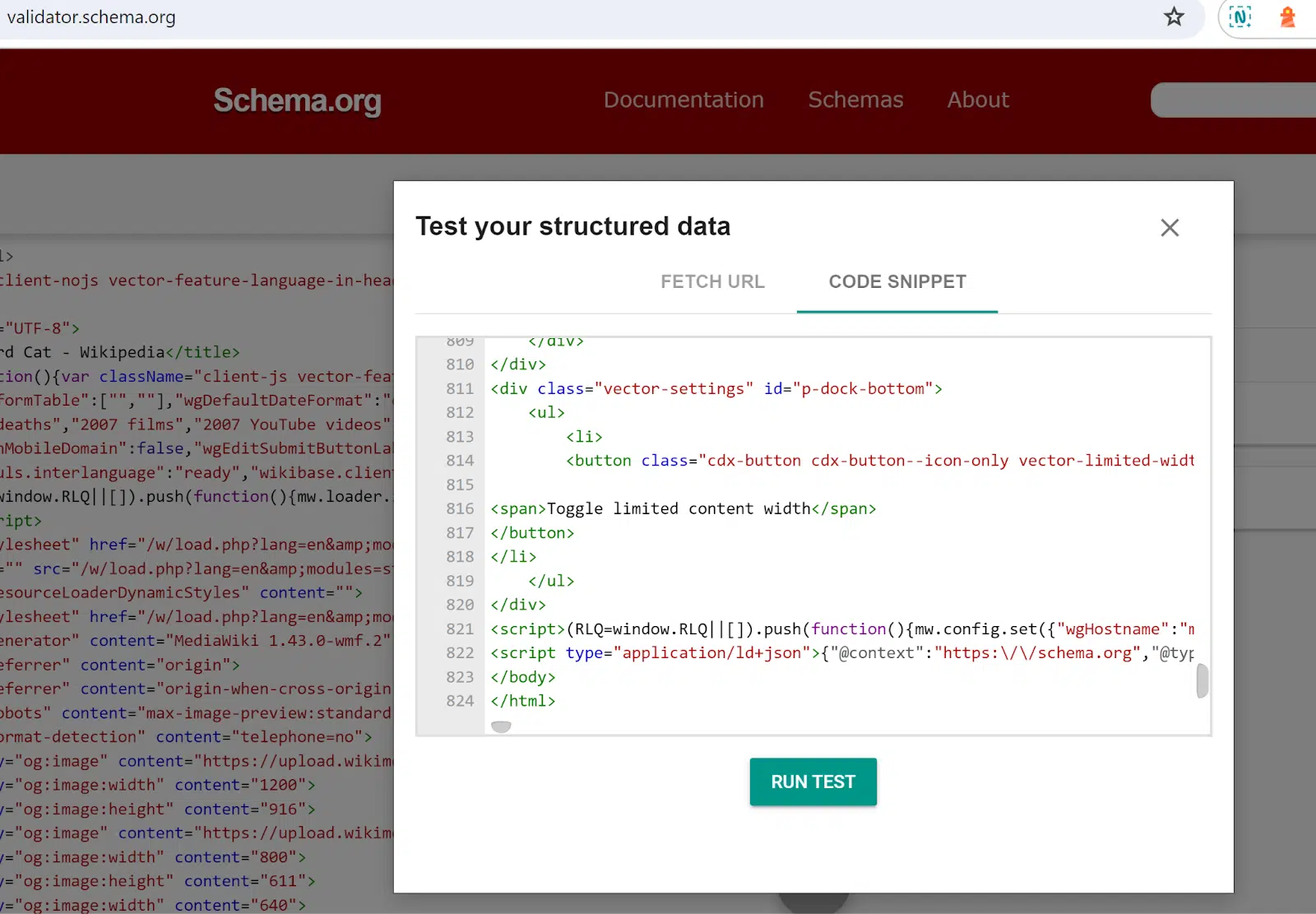
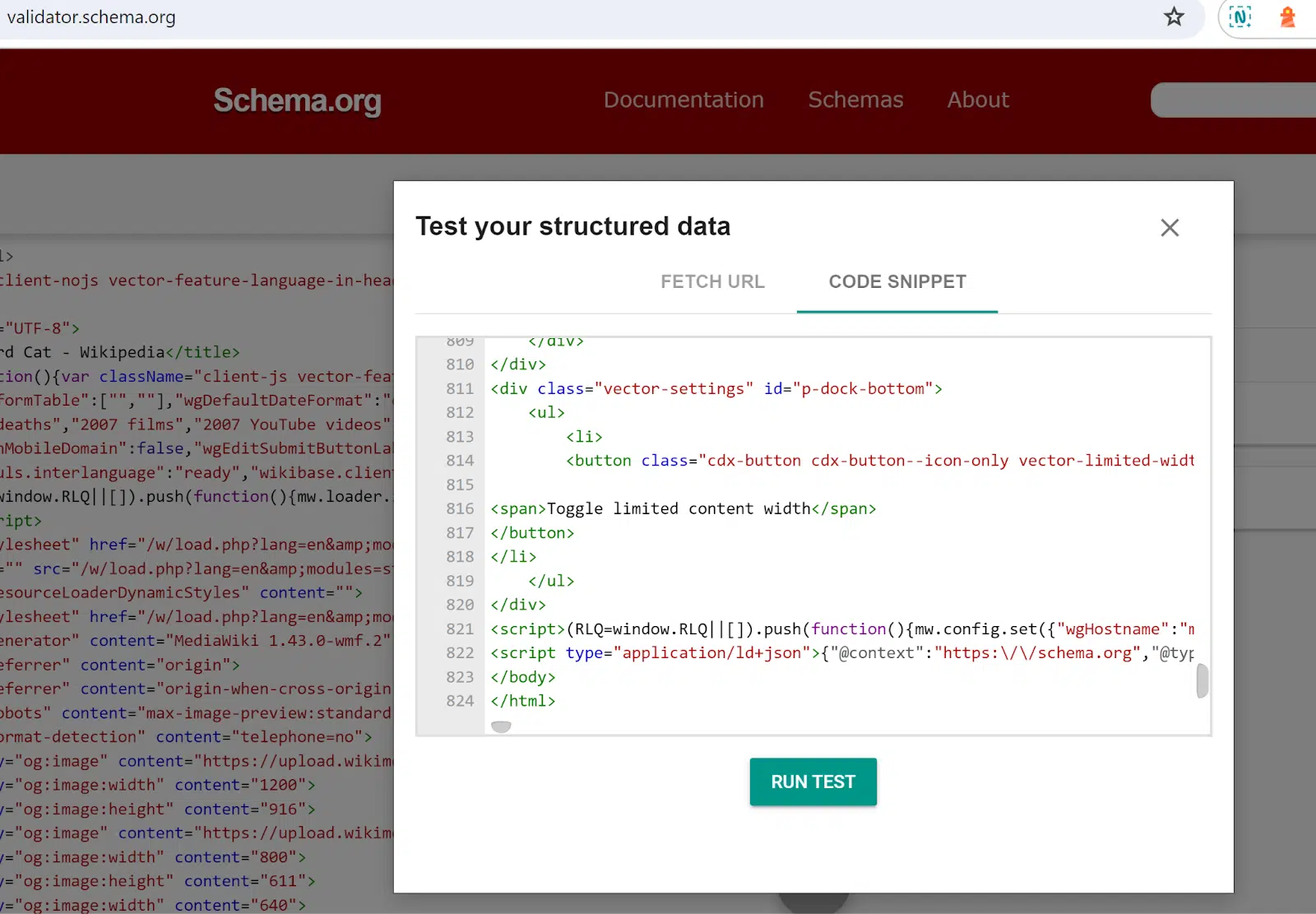
- Go to https://validator.schema.org/.
- Click on Code Snippet.
- Paste all of the code (Ctrl+V).
- Click on Run Check.
- You’ll see all of the detected schema parts for that web page.




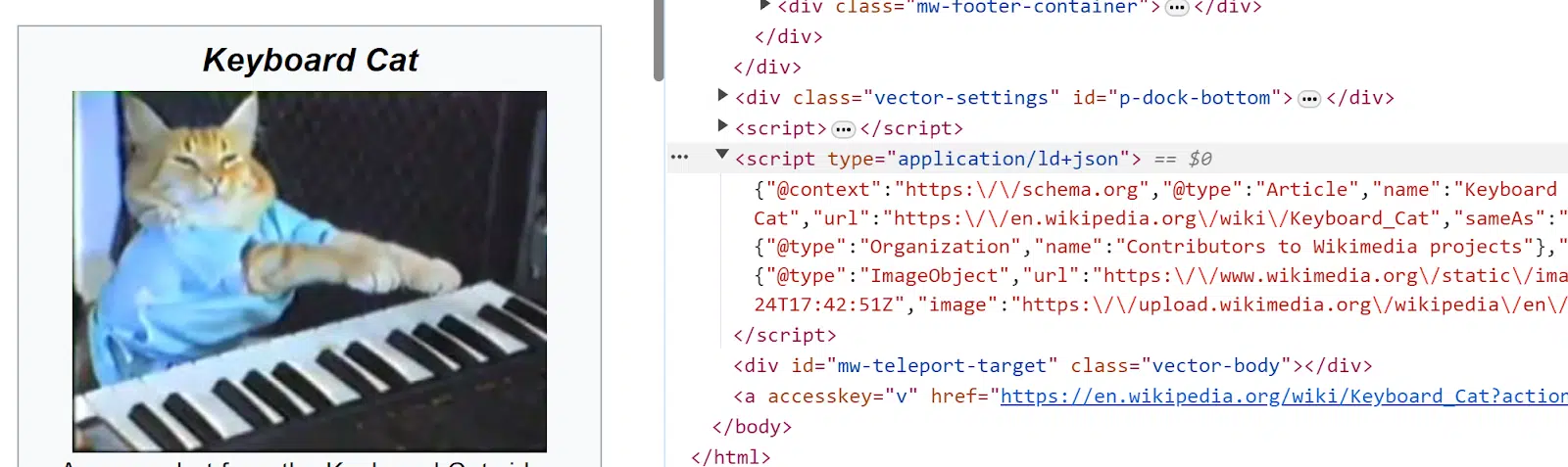
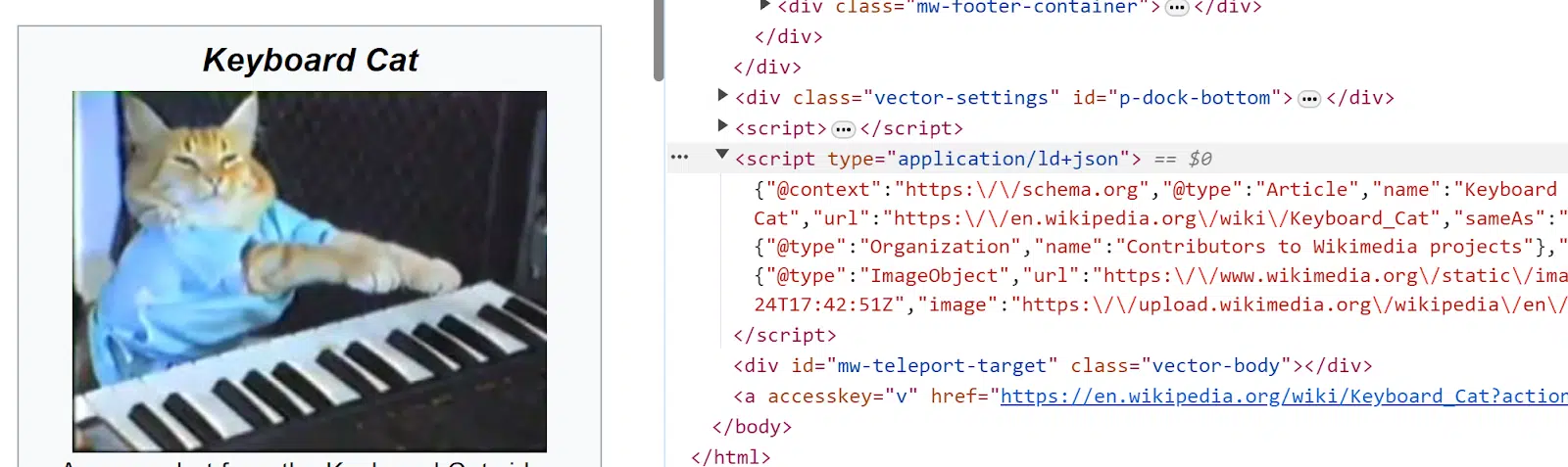
If the validator device appears incorrect or flags damaged schema, you possibly can verify for any schema-like code straight within the markup. That is useful in the event you’re attempting to troubleshoot schema fields or uncover why your schema isn’t showing within the SERP.
- Proper-click wherever on the web page.
- Develop sections within the Components tag till you discover the schema.org tags. Schema is normally contained someplace within the <physique> tag.
- If it’s not organized cleanly, right-click and edit as HTML, then copy the entire block right into a Notepad program.
- In the event you nonetheless don’t see it, right-click on the web page to View Web page Supply, then seek for “schema” within the web page code (Ctrl+F).


Opinions expressed on this article are these of the visitor writer and never essentially Search Engine Land. Employees authors are listed right here.

